How do you migrate from HTTP to HTTPS on blogger blogs with custom domains? Or How to install SSL on Blogger? Do you have any questions like this in your mind? It is good news for all who use Google Blogger; now, you can enable HTTPS on a blog with a custom domain. Enabling Blogger HTTPS means your blog has an SSL certificate. Blogger SSL helps to establish a secure connection between your blog and users. After you enable HTTPS on your blog, visitors and readers will access your blog on an HTTPS secure connection instead of HTTP. Before, this feature was limited to the Blogspot sub-domain only. Getting an SSL certificate from Blogger was a dream for custom domain owners. Let’s Encrypt powers this SSL certificate.
First, you should learn about SSL certificates. Then, I’ll tell you how to get the HTTPS Blogger custom domain.

What is an SSL Certificate?
SSL is a short form of Secure Socket Layer that guarantees your website’s security. On the Internet, when a user sends personal information or makes a financial transaction, he must keep this personal data safe and secure. For this, we need an SSL Certificate, which ensures personal data is encrypted between the user device and the web server and won’t be accessible to a third person. Learn how it works.
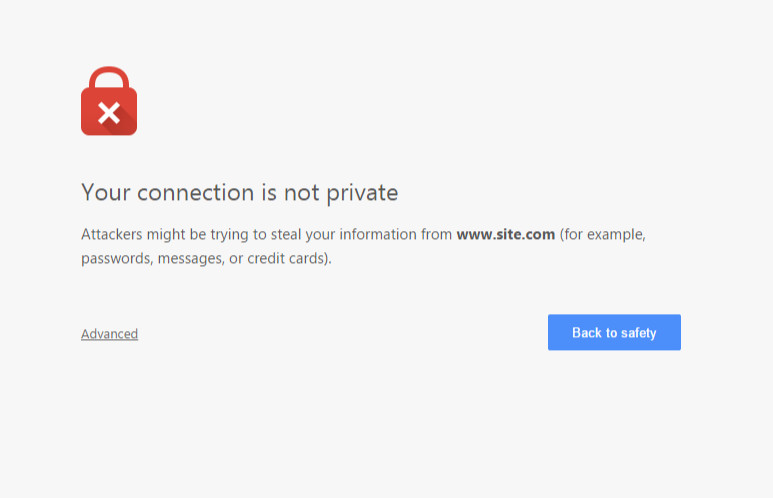
If a website is secured with an SSL certificate, it has an HTTPS connection. When some website believes in having an SSL certificate or a web browser is unable to validate the certificate, it shows a warning, as shown below.

Why Use An SSL Certificate / HTTPS?
Before starting the implementation, you must know a few advantages of using a free SSL certificate (HTTPS) on a blog.
1. Google has announced that a website with an HTTPS connection will rank better in SERPs. This means your blog will be ahead of competitors.
2. Your blog will be marked as secured in the eyes of search engines.
3. SSL certificate enables a secure connection between your blog and visitors.
4. The blog looks more professional.
5. Your blog will not get an unsecured connection on Google Chrome and other browsers, which means you will not hesitate to open your blog.
Before you enable Blogger HTTPS, you must take off these things-
- You must submit your blog to Google Search Console again, as your new blog URL is similar to https://www.yourblog.com. Do not forget to remove the existing “Property” of this blog.
- You must ensure all image URLs start with HTTPS and cross-check all the old posts.
- All custom blog gadgets should be checked for SSL connections. If a third-party blog gadget does not have an HTTPS connection, remove it.
- Blog traffic may be down for some days because Google will reindex it. So, you must submit your blog and sitemap in Google Search Console. Do not forget to do the same for other webmaster tools like Bing etc.
Steps to Enable HTTPS on A Blogger Blog with Custom Domain
1. Sign in to the Blogger dashboard.
2. Pick a blog to enable HTTPS

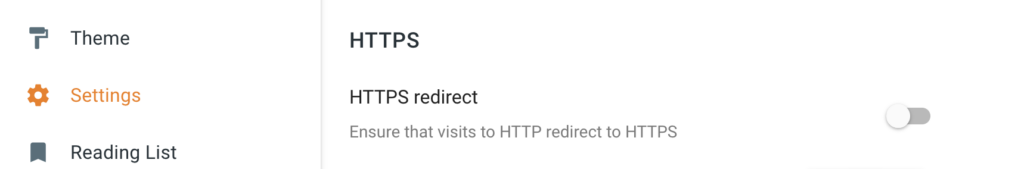
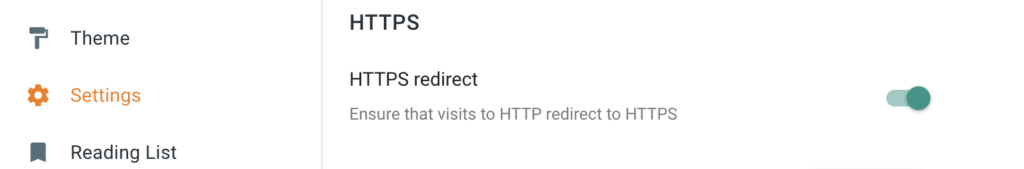
3. Click Settings

4. Navigate to HTTPS. HTTPS redirect will be disabled.

It may take a little longer to enable HTTPS. Refresh the web page after 10-15 minutes.
5. Click the toggle button to make it green.

This option ensures all visitors will see your blog on an HTTPS connection.
Congrats! You have successfully enabled Blogger HTTPS on a blog with a custom domain. Share your experience while implementing SSL for the Blogger custom domain. Do not forget to share your old and new posts with new HTTPS URLs.
Special Note-
This option is not available for all Bloggers. However, you can get the help of your friend, who can enable HTTPS on your blog if you add him as an admin. Then, he can enable HTTPS on your blog from his dashboard. It may take a few hours to see the option to enable HTTPS for your blog. You should keep him as an admin until the “enable HTTPS” option is available on your dashboard.
Some Fixes Are Required After Enabling HTTPS on Blogger
Analyze and Fix the Mixed Content
It is possible to have a mixed content issue after using an SSL certificate. Mixed content means your blog posts and pages have used links and images with and without HTTPS.
– Open your blog on Google Chrome
– Press the Ctrl+Shift+J keys to open the Javascript console tab.
– The mixed content warning may be like this.
“Mixed Content: The page at ‘https://yourcustomdomain.tld/’ was loaded over HTTPS but requested an insecure script ‘http://<some-url>/script.js.’ This request has been blocked; the content must be served over HTTPS.”
– You visit the Google Blogger Support page to fix the errors.
You need to edit your blog posts to fix the mixed content warnings. Unfortunately, you are required to do one by one if your blog is very old. Please do it for all the uploaded images, internal and external links.
Other Important Things
– You may need to re-upload the logo, favicon, and other images in your blog/blog post.
– You may get the mixed content warning on the archive, label, and search pages. Fixed this thing with step 5d.
Edit Robots.txt
– Go to Blogger > Settings > Search Preferences
– Look for Crawlers and indexing. Here, edit Custom robots.txt and add the following –
User-agent: Mediapartners-Google Disallow: User-agent: * Disallow: /search Allow: / Sitemap: https://www.yourcustomdomain.tld/sitemap.xml
Make sure to change your domain.
Resubmit the Blog Sitemap to Google Search Console
You previously submitted the sitemap for a property that starts with HTTP, not HTTPS, so please cross-check, delete the old property, and recreate a new one with HTTPS. A Guide to resubmit sitemap to Google Search Console, Bing Webmaster Tools, and Yandex.Webmaster.
Your blog sitemap file name is sitemap.xml
and can be found at the following locations –
http://yourcustomdomain.tld/sitemap.xml
I believe this guide is useful for you. Bloggers using a custom domain a Blogspot blog can use a free SSL certificate. Don’t forget to share this post with your friends.

Nice post! I really appreciate to read the post here and also its great that the people here are giving their opinion which is really useful for me to decide whether it is good or not , bookmarked this post.
Very Nice Post and Article
its now work … there r no option to click to enable
All Blogspot users have not this option. You can take help from who have or use Cloudflare, but Cloudflare has a few limitations.
It’s working, thanks for sharing details
Thanks for your comment.
Hi very nice article keep it up the good work Wonderful!! Thank you for posting informative blog. Your posts are more interesting and informative
Thanks for sharing, It’s very helpful
Thanks for your help… its very great option for bloggers
Bro,
Ads are not showing after enabling SSL on blogger custom domain
Please help me
Hi I have tried it but showing error message why ? Not Working for me please add more tips
Thank You for sharing this guide with us. This article is very helpful and cover all the aspects that are needed to enable https in blogger blog with custom domain. I am going enable https on blog.
An impressive share! I’ve just forwarded this onto a friend who has been doing
a little homework on this. And he actually ordered me dinner due to the fact that I found it for him…
lol. So allow me to reword this…. Thank YOU for the meal!!
But yeah, thanks for spending time to discuss this issue here on your web page.
thank you for sharing this guide with us this article is very helpful .
thanks
But how to migrate cloudflare https to blogger https because it shows “HTTPS Availability is being processed. Check back later.” I am waiting for last three days but it is still showing the same message.
Plz help me! My blog en.kome.cafe don’t turn on HTTPS but my main domain //www.kome.cafe is ok
i did it but after one day they are show on processing mode.
how much time take they are for enable.
very nice thanks a lot.
Very nice! Thanks a lot! Now I am going to enable Https on my blog.
Nice article.
It’s important that your business website is safe & secure.
#SSL certificates bring a lot of benefits for your #business – they protect your customers, make you look more trustworthy and help you to avoid #Google penalties.
Hello i try to enable HTTPS on my personal blog but its not work is the HTTPS is available for custom domains also or still not ?
Thanks
It is available for .blogspot.com domain as well as custom domain.
I started my blogging on blogger when i was new in the field, Blogger is the best plate form for new bloggers.
Hey,
Can you tell me
How much time it will take to show the site when https is on with the custom domain?
I will really appreciate your reply
It may take up to 15 min or more. Do when you have less traffic on your website, mostly late at night.
HTTPS availablity is being processed…how to resolve it ?
It may take half an hour or more.
The blog that used to be here is now at _https://xyz.com/.
Do you wish to be redirected?
and then it is not redirected. How to fix it?
Nice
OKEY ITS HELPFULL
Can you tell me- how to bring traffic to my website and how to do SEO? I will appreciate your answer and support.
You may refer our Hindi blog taknikdrashta.com
its very helpful..
thank you
Hi Vinay,
Thank you for the article. I did the same and my blog stopped opening. When I turn it off, it works again. What should I do?
My website running on blogger and I purchased the custom domain name from another vendor not from google. In this scenario how I enable the SSL certificate and where to buy it?
No need to buy an SSL certificate for your website. Google does not allow to host third-party SSL certificated. Your website already has a Let’s Encrypt certificate.
I delete Disallow: /search tags in the robots.txt file. Any problem with my blog?
No, your blog’s search pages will index in search engines.
When I go to blogger with my custom domain, it says I’m not authorized to turn on HTTPS. Articles said to go to the domain host. I asked the domain host. They said to go to blogger to add.
Do I have to buy an SSL?
Verify your domain using TXT Record in the search console with the same email used to create your Blogspot blog. Your problem will resolve.