If you blog on Blogspot/Google Blogger, you must have a fast-loading desktop theme. Nowadays, fast-loading blogs easily rank in Google SERPs. Therefore, it is essential to use a mobile-friendly Blogspot/Blogger theme. Blogger mobile template/theme can help to speed up your blog. You can enable a mobile theme on Blogspot/Blogger to make your blog mobile-friendly. Mobile themes load fast on the mobile device. It will directly affect your blog ranking in search engines. Browsers can detect the mobile version of your website and serve it for a better user experience.

After using a mobile theme on your blog, when blog visitors open your blog, they will be redirected to the mobile version. So, enable a mobile theme to give your readers a better user experience than your readers who are browsing from mobile devices. It will increase user experience, and audience engagement will be improved. I am writing this in-depth tutorial about changing and customizing a mobile theme on Blogspot/Blogger for your guidance.
Why Don’t I Have the Option to Set Blogger Mobile Theme?
A few official and third-party blogspot themes are not designed to use the mobile theme. If you use such a Blogger theme, there will be no option to set up a mobile theme. For example, official themes such as Contempo, Soho, Emporio, Notable, and Essential do not support the mobile theme.

Why AdSense Ads Properly Not Working with Mobile Theme?
AdSense codes implemented on your main theme will not properly work with the mobile theme. So, your efforts to increase AdSense earnings may go in vain.
Also, customizations on the Blogger desktop theme will not work if you set up a Blogger mobile template or theme.
Steps to Enable Mobile Theme on Blogspot (New Interface)
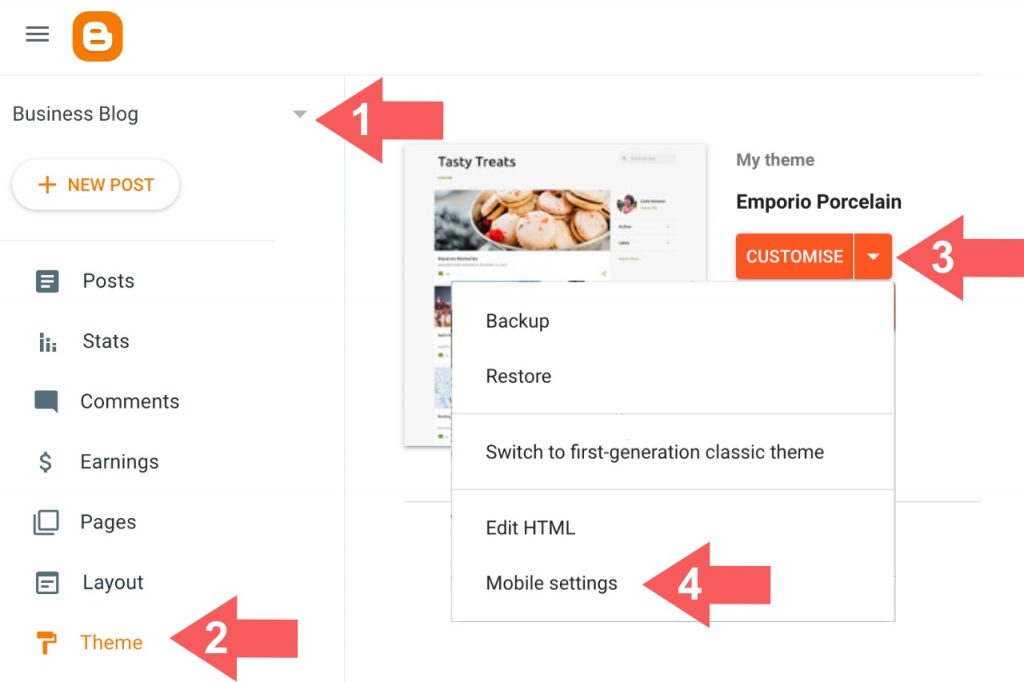
1. Log in to Blogger dashboard > Select your blog > Click on the Theme tab

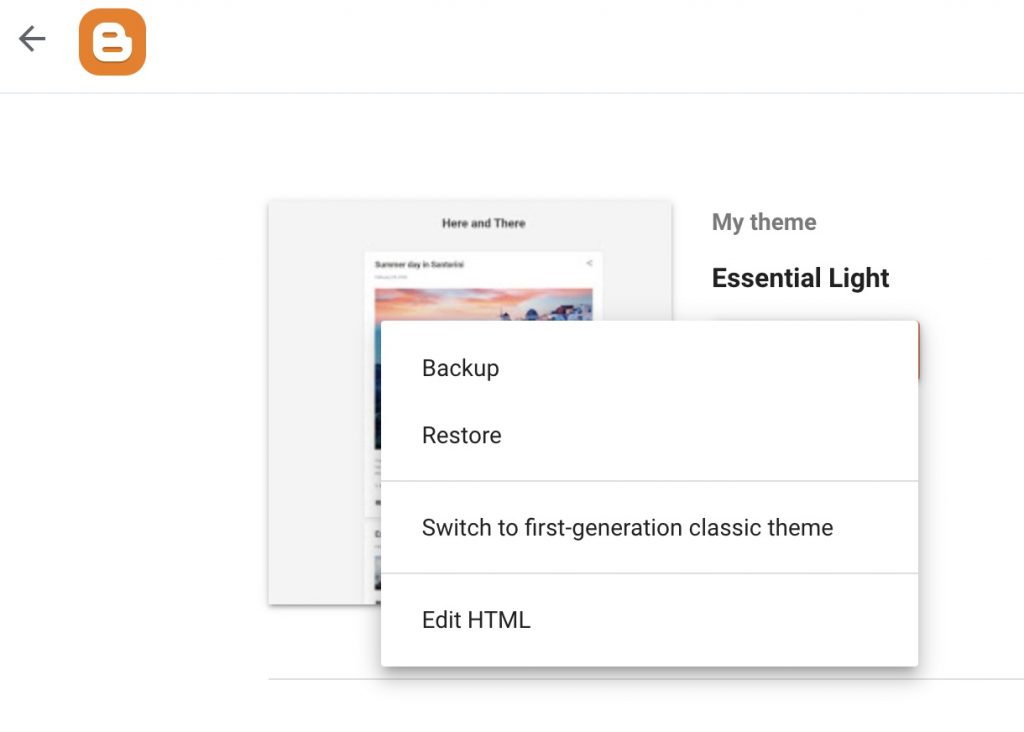
2. There is a Customize button with an inverted triangle. Click on that inverted triangle to open the drop-down menu.
3. The last option is Mobile settings. Click on that.
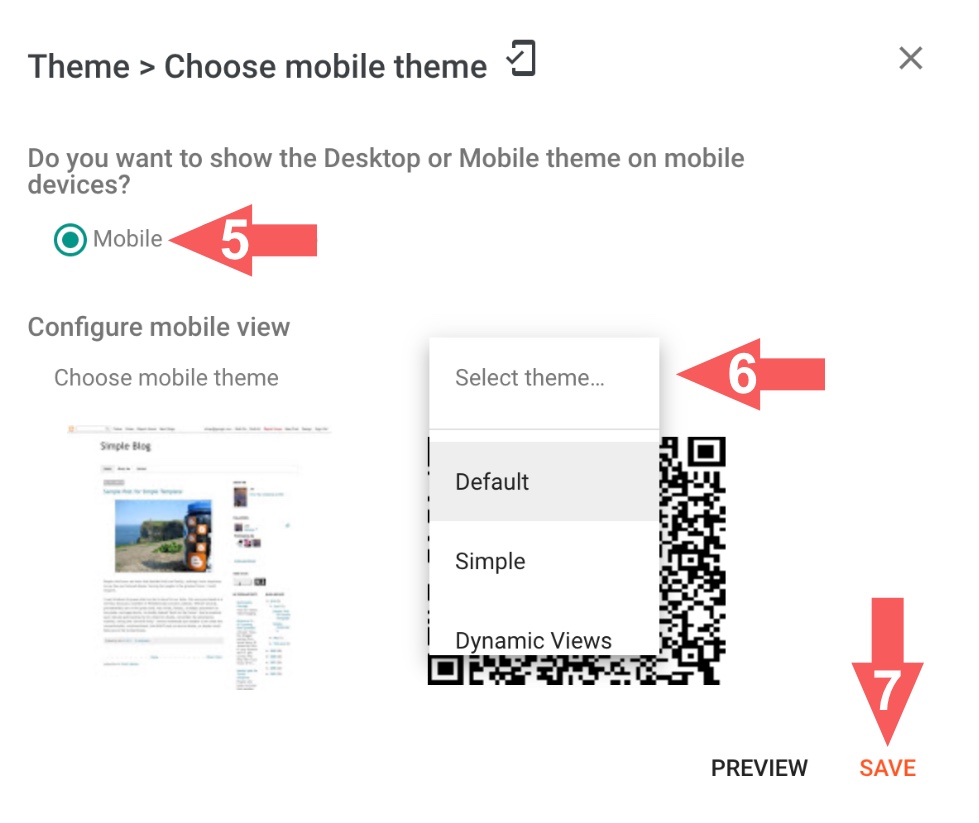
4. A pop-up menu shows two radio buttons, web and desktop. Click on the mobile radio button.

5. Now, you get the option to configure the mobile view.
6. If you need to use the default mobile theme, click on the Save button.
Otherwise, open the drop given above the QR code. Select a mobile theme and click on the Save button.
Open your blog on a mobile device. The mobile theme will be served.
If you are still using the old Blogspot interface, read the next part of this article.
Steps to Enable Mobile Theme on Blogspot (Old Interface)
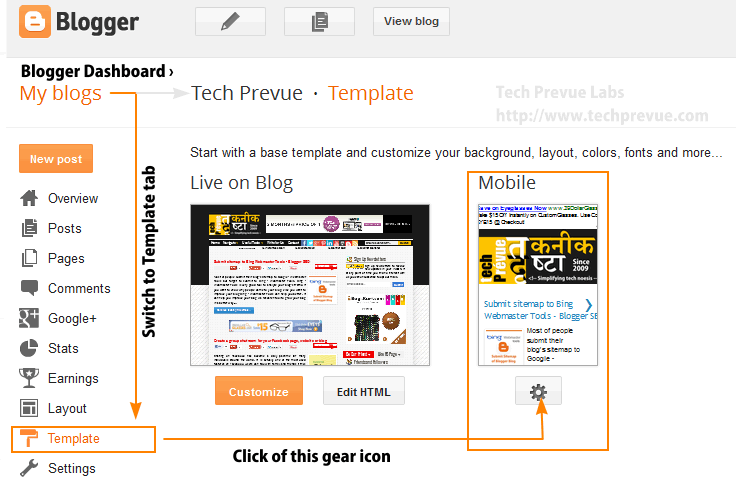
1. Blogger Dashboard › Select your blog › Click on the Template tab
2. You’ll see Live on Blog (Desktop theme) and Mobile template there.
3. Click on the Gear icon given below Mobile theme to Enable Mobile theme on Blogspot/Blogger
Hereunder, all steps are explained in pictorial form. Have a look at this.

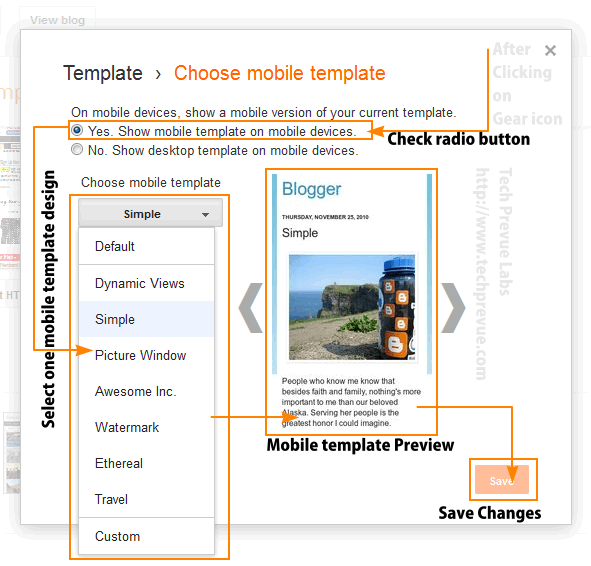
4. After this, click on the radio button “Yes. Show mobile template on mobile devices.”
5. Then, “Choose a mobile template” from the Dropdown menu.
6. Save settings by Clicking the Orange color Save button.

I hope you enjoyed this post about enabling a Blogger mobile template or theme. If you have any further questions, please leave a comment or open a topic in our forum/group.

I really wanna know about it.. thanx for the information!
Most welcome on my blog Bhawna ji!
Thank you for sharing this information
Most welcome Mr. Sharma!
I wish you a very happy and prosperous Hindu new year.
Same to you Pooran ji
Lovely info about setting up Blogger mobile template
Most welcome Vishal.
Useful and the best information. Stunning presentation.
Thanks, I will follow your blog for sure!
Brother, what theme and template do you have?
TagDiv Newspaper!
Sir , I gone to themes , but gear option is not coming , only customize and edit HTML options are coming
Refer pictures added to the post.
Now that gear icon is not displaying.
Is that get removed from blogger?
It is not available for Contempo, Soho, Emporio, etc.
Can you please tell me which themes have mobile theme enabled? In my case, the desktop and tab versions are fine but in case of mobile view the content is scattered all over the page, big gaps appearing between words, etc. Please help.
Great web site you have got here… It’s hard to find quality writing like yours these days. I really appreciate individuals like you! Take care!!
Sir, I have to change my blogger view on my phone, so I have chosen a theme, but I want to edit the color and other stuff. Sir, please help me out that how I can change or edit them because I cannot get the option.
Previously I have a “Notable” theme on my Blog. It looks good on the mobile view, but I want to change the blogger view, so I have used a “Dynamic” theme, but this ruins my mobile view. If you can even help me change only my mobile view to the “Notable” theme, I am even okay with it.
Please, Sir, help me, please……
These types of customization are very time-consuming and not recommended.
Hello…
These all templates are amazing so that I am a little bit confused so Can you suggest which theme will be perfect for blogging out of these themes in all?
Always use the latest Blogger theme for optimized performance.
I’m facing this problem from long time. Thanks for the information :)
Appreciate this short, concise and so-easy tutorial. I was long told my blog was not mobile friendly but I never understood how to fix it. Thank you so much!
Hi Vinay Prajapati,
It’s really a great article on Blogger mobile template enabling in blogger. Now I feel very happy after reading this article. I will enable the same mobile template for my blog.
Thanks,
Murali
In my Blogger theme behind the gear sign it is showing disable. A shadow theme is showing but it’s not responding
Hello, I am using a premium superfast blogger template (Gooyaabi templates)
I can see the mobile option under the theme category
but there is no setting button under that shown by your above image
this problem is only with this blog
Perhaps, you theme does not support mobile themes. You should contact your theme developer.
I can see the mobile option under the theme category
but there is no setting button under that shown by your above image
this problem is only with this blog
Perhaps, you are using the new interface of Blogger. I have updated the article for this information.
It’s really a great article on mobile template enabling in blogger. Now I feel very happy after reading this article. I will enable the same mobile template for my blog. Thank you so much!
Really Helpful article Thanks. It helped me alot.
Great Job! Thanks For Sharing the Informative Post.
Very helpful article. Thanks a lot for the Good info. God Bless u!
Please, can you help?
My blog show only 1 post on the first page on mobile.
How can I do to show more?
You can not edit a mobile theme intensively. You can use a blogspot theme that is fast and passes CORE WEB VITALS.
Thank you for the information