Facebook Like Box is very popular nowadays. I have released many versions of this widget on this blog. Almost every blogger and site is taking advantage of it. The official Facebook Like Box has a footer notice and text with a small icon—a Facebook social plugin.
As you search on Google, millions of queries have been asked, “How to remove “Facebook social plugin” footer notice?”. There are many hits and trials with CSS that require the removal of this footer notice on the web.
But here in this article, I give a small and perfect trick to remove the “Facebook social plugin” footer notice. This does not need lots of coding. Please copy the code hereunder and paste it to where you want to display this widget on your blog/site. You must change your Facebook Page ID before using it.
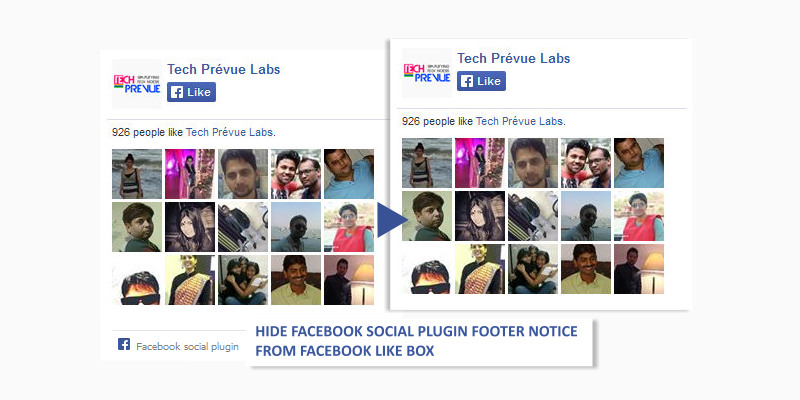
In this article, I am disclosing the secret of professionals: “How to remove “Facebook social plugin” footer notice from Facebook Like Box?” –

After removing this footer notice, you’ll see the Facebook Like Box widget like this –

The Secret Code –
<style>
/*
DO NOT REMOVE OR MODIFY THIS CODE BEYOND PERMISSIONS. RESPECT DESIGNER, RESPECT DMCA.
Facebook Likebox Without Footer Notice (Hide Facebook Social Plugin Notice)
Source Url: https://www.techprevue.com/
This widget is distributed under cc license - BY-NC-ND INT. No-derivatives Allowed.
Please keep intact this copyright notice if you are using or distributing this widget on your website/site/blog.
*/
.tpindia{}
.hfspnbytp {height:270px;overflow:hidden}
</style>
<div class="tpindia">
<div class="hfspnbytp">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Ftechprevue&width=292&height=308&show_faces=true&colorscheme=light&stream=false&show_border=false&header=false&appId=XXXXXXXXXXXXXXX" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:308px;" allowTransparency="true"></iframe>
</div>
</div>
Note –
Before using this code, you must change the highlighted values in this code.
I hope you guys will enjoy branding free Facebook Like Box with a professional attitude.
If you have any queries regarding the plugin code, please leave comments.

Nice trick! Thanks for sharing ;)
I’m gonna share it in my blog
Please for words of credits. :)
Yes Sure!
Most welcome!