When we start blogging with Blogger, we don’t know much about Blogger/Blogspot HTML editor so unable to edit or design template for your blog. Template designing and editing is very important part of blogging. Readers always love those bloggers who follow design standards and make a fast loading blog. Blog widgets, simple codes and few JavaScript can enhance your blog design and most of the customization in blog design and widgets can be possible only when you know how to use Blogger/Blogspot HTML editor. I always try to explain all necessary steps in each article but few of our readers are asking for a pictorial tutorial to use Blogger/Blogspot HTML editor. So in this article, you’ll get all the basics of Blogger template editor.
How to Use Blogger/Blogspot HTML Editor?
To Edit Blogger Template –
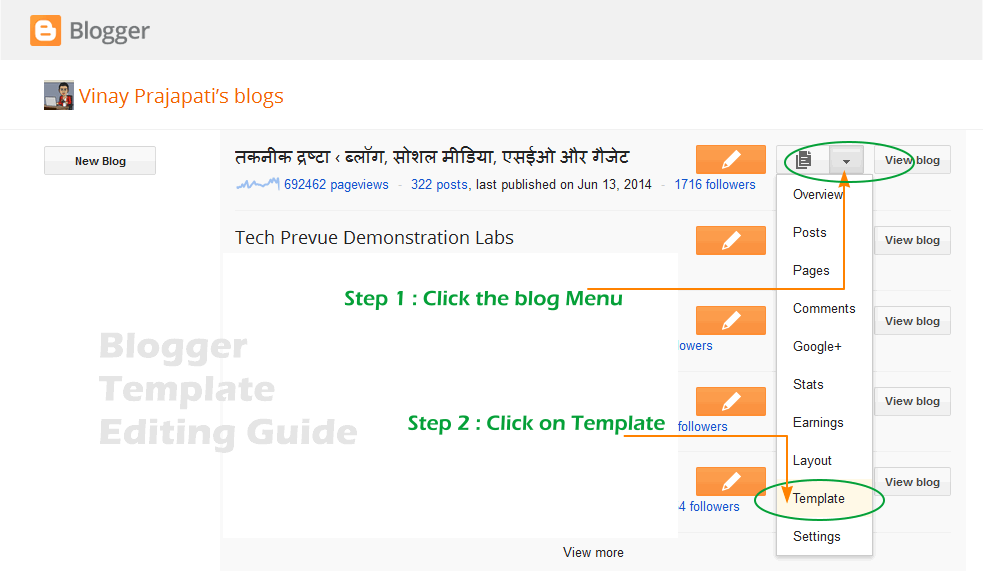
1. Click on the blog menu on your dashboard
2. Select Template from this blog menu
See the following reference image hereunder –

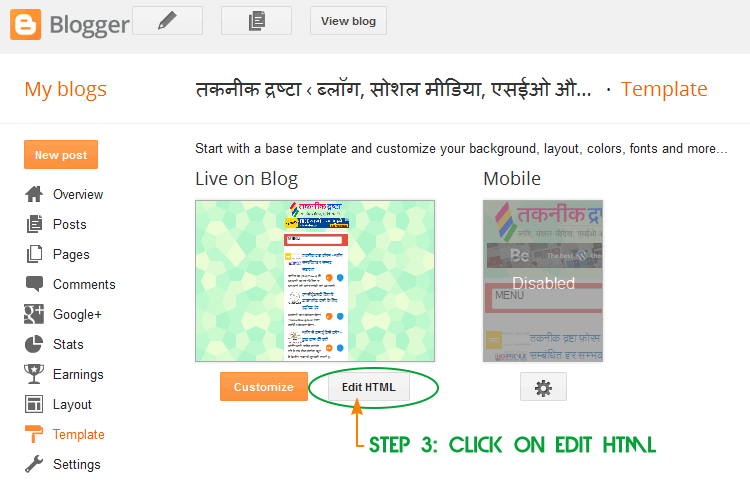
3. On the next screen, you can see the Edit HTML button, click on that –

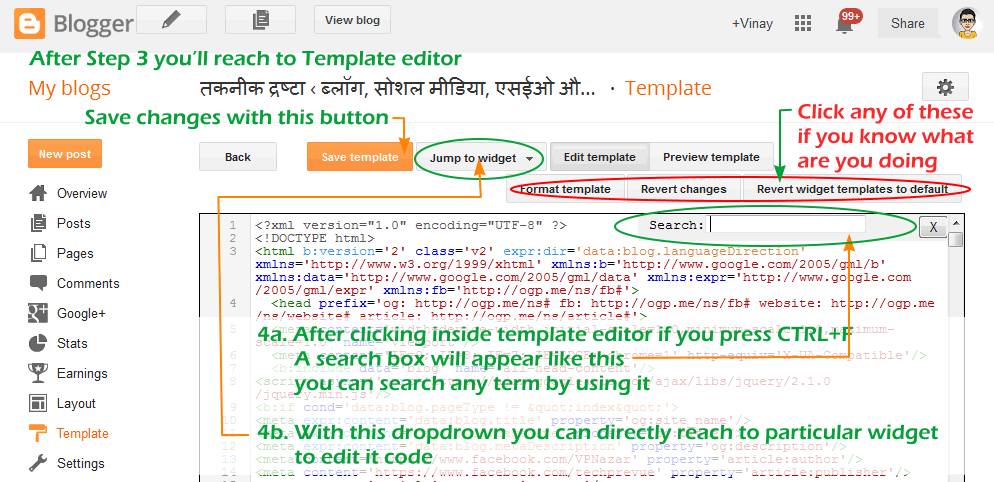
4. As you clicked on Edit HTML button you reached to New Blogger Template Editor.
4a. To search a piece of code inside the template you need to click on it. After this now you can use default keyboard search option “Crtl+F” to start the search.
4b. Jump to widget drop-down is an option to get any widget code in the template. It is a list of widgets you’re using on your blog.
4c. Save template button is to save template changes.
4d. You can see the preview of changes by clicking on button Preview template
Warning: If don’t aware of what you’re doing then never press buttons – Format template, Revert changes and Revert widget templates to default

We believe blogging will be more easy for you. If have any question please comment below.

सुन्दर जानकारी !!
@पूरण, स्वागत है!:)