I have good news for those who are using Blogger Dynamic Views and want to disable text selection for their blog posts. Many of my readers and friends are very keen on this secret trick. After in-depth research, I found a trick to disable text selection using CSS on Blogger Dynamic Views. So keep blogging without fear of text copying by copypasters who commonly do this for fun.

Steps to disable text selection through CSS
Complete the following steps –
PART-I
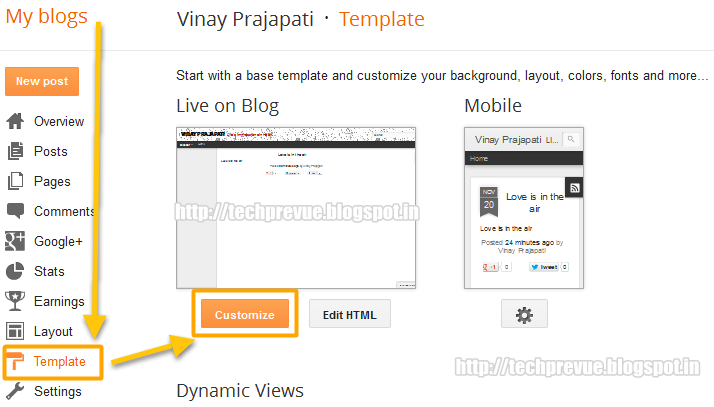
1. Dashboard › blog’s Template › Customize › Advanced › Add CSS
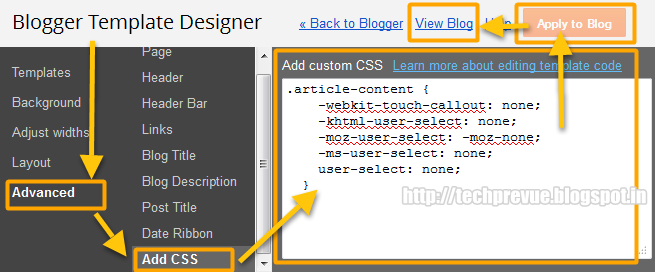
2. Now copy this code and paste in the ‘Add custom CSS’ box
.article-content {
-webkit-user-select: none;
-webkit-touch-callout: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}

3. Now click on the ‘Apply to Blog’ button, which is given on the upper right side of your screen. It will inject the required code into the Blogger HTML template.
4. Now click the ‘View Blog’ link to check Text Selection is disabled on Not.
PART-II
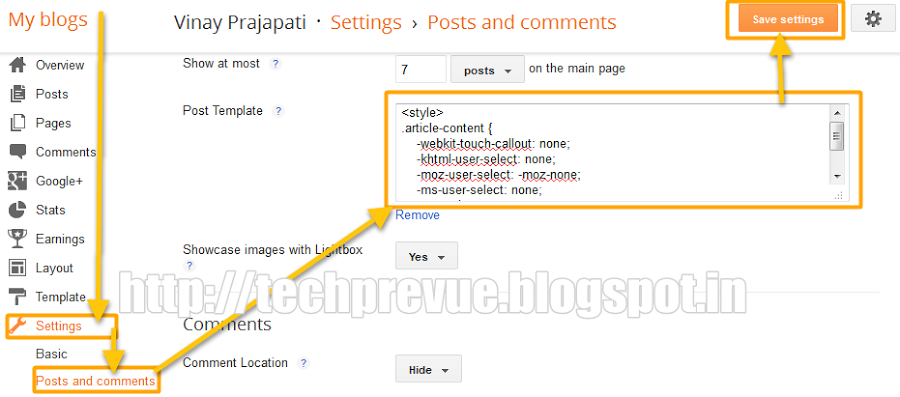
1. Dashboard › blog’s Settings › Posts and comments › Post Template › Click on ‘Add.’
2. Now paste the following code Post template Box
<style>
.article-content {
-webkit-user-select: none;
-webkit-touch-callout: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
</style>

3. Now click on the ‘Save Settings’ button, which is given on the upper right side.
4. When you write a post, this code will automatically come into a post every time.
5. Do not delete it, and keep it at the bottom of your blog post.
I hope you are satisfied with this trick. If you have any questions, please let me know.

What if I want to enable text selection on my blog so my readers can copy html codes I share?
You need to create extra div to specify above instead of “.article-content”
Hi ma’am, how to add Disqus comment to Dynamic Views theme, Pls help me. thank!
Thanks for new trick.
But like old Javascript trick, this also fails on mobile site view for blog.
For desktop it works perfectly.
Yes, you are right. You need to disable the mobile theme.