Today I will explain to you how to create a WordPress kind infinite post-loading (scrolling) effect on Blogspot/Blogger. This script is originally created by Simplex Design. Infinite scrolling for blog posts in a very charming effect with lite loading effect. I’d first saw this effect on my WordPress.com blog from that time I desire this effect for Blogger.
If you are not able to understand this effect, then you should go to your Facebook wall, then scroll down the page. There you’ll see the autoloading of old wall entries, and this effect is called infinite scrolling until it gets your very first post. In my article, I am just changing Blogger pageType tag to make your blog faster and responsive to this script.

The main benefit using my version will be you’ll able to load infinite scrolling on the home page, archive page, and search page while this script will not load on your item page and static pages, i.e., blog posts and pages. It means your blog will be more responsive and fast.
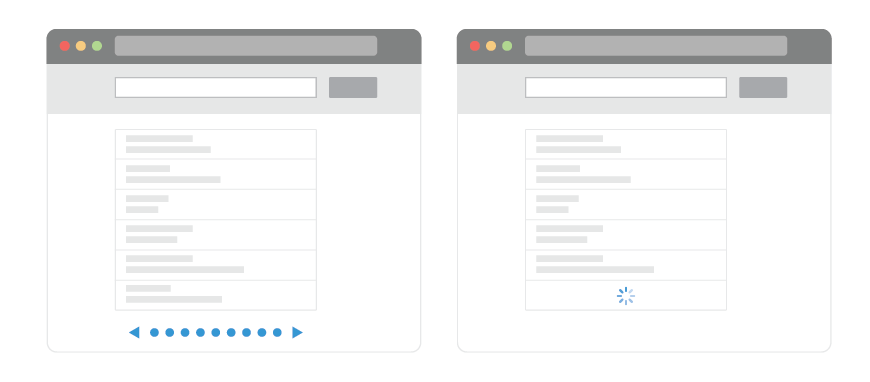
If you want to understand this infinite scrolling effect on Blogger, you can see the picture below. In this picture, the first page shows the default page navigation and the second one shows the loading of more posts on the home and archive page when someone scrolls down on your blog this means he or she should not require navigating by click on page numbers or next post – previous post.

Note: This script will work only on default Blogger templates, or those are not a highly customized template.
Steps to Use Infinite Post-loading Script on Blogspot/Blogger
1. Go to Blogger Dashboard › Select Blog › Template tab › Edit HTML
2. Now search for </head> in your template
3. And paste following code on just above </head>
<b:if cond='data:blog.pageType == "index"'>
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'></script>
<script src='' type='text/javascript'></script>
<script type='text/javascript'>
jQuery.ias({
container : '.blog-posts',
item: '.post-outer',
pagination: '#blog-pager',
next: '#blog-pager-older-link a',
loader: ''
});
</script>
</b:if>
4. If you’re using the latest jQuery script, you can remove the jQuery code from the above code highlighted in red. You should download and upload these files to a hosting.
5. Now, save this script (code) in your template.
6. Go to your blog’s home page and see the script in action.
If the script does not work, please load the page else leave a comment, we’ll help you out.

Very Very useful, Iam going to implement this on my blog.
Welcome Arun!
Thanks for sharing such useful information…………….
My pleasure Debopam!
Nice idea. But I need a way to do this in Highly customized blogger template :)
For this you’ve to email your blog address. If possible download your blog template and send us via email.
Why do I have to email ?
go check it and tell me how….
but I’m gonna change my template now to a previously setted infinite scrolling :)
But you should tell me how :)
You have to remove custom loading of post on homepage. then this script will work fine. you may take help of ivythemes developers to identify the correct javascript of custom loading.
Its ok…
I don’t need it….
But I’ve updated my template to get it like that and I’m fine with it now :)
No problem. Enjoy infinite luv.
Ok and thank you !!! :)
You can contact me any time :)
Sorry sir, we does not prefer links in comments.
Ok .
But don’t call me Sir :-D
I’m a kid :)
@vinayprajapati:disqus This is nice…
But you thought it bad and you’ve changed your comments approval settings…
take this as a tip that it will affect your comments from now :)
Hi, after insert code, my blog do not working with infinite scrolling. I’m using template: Flat Diary Responsive Blogger Template
This is my blog: app-mac.blogspot.com
Please help me, send me message to: facebook.com/JingNgokcute
Hi you need to ask template designer for support. Otherwise you may hire to customize your template if your template designer permits the changes in template.
It’s not working for me.
HI, wanted to ask if there,s a way to add an auto load next post in blogger post page like most wordpress website. been looking for a solution but cant seem find in
i use this code for baodaklak.net but it’s do not working. Please help me!
You can take help from theme developer.
Thank You Vinay :)
Hello Sir Thank You For Sharing This
but Sir I Will Include this Code in my blog templet but it will not work, please suggest me what can i do for scrolling post
i will use irsah designer templet
Previously I was looking for infinite post loading for blogger, found it, but not working. Then I arrived at this page, then I tried instructions below and it worked.
Sir, is there anyway through which instead of autoload, there’ll be a option “Load more” and then clicking on it would enable infinite scroll?
I will look into it.
Vinay, its not working. Could you please help?
Please wait, I am looking into it.
Hello,
It’s not showing in the blog. _https://mysolutionsforit.blogspot.com/ Please check once
You may need to check the div class and id.
the script does not work in my template…please help me…
You can write me an email to describe your problem.
Hi Vinay,
Need help, doesn’t seem to work on my site.
Regards
Write us an email.
Bro I can’t see any changes in my blogspot blog after adding these codes on infinite scrolling