Facebook Comments system may be a reason for social media success for most of us. It is best among all Facebook plugins for blogging. On the internet, you may find many tutorials that may guide you but all those methods work perfectly on Blogger with the custom domain but when you use the Facebook Comments system on Blogger without custom domain due to many country-specific domains of a single blog become a problem. Today in this post we will cover how to rectify errors and problems which are due to Blogger’s country-specific domains.
Note: I suggest you take a backup of your Blogger template. Because after implementing this comments system your old comments will disappear from your blog.

Steps to Install Facebook Comment System on Blogspot Google Blogger
1. Go to Facebook Developer Page [https://developers.facebook.com/apps/]
2. Then click on + Create New App.
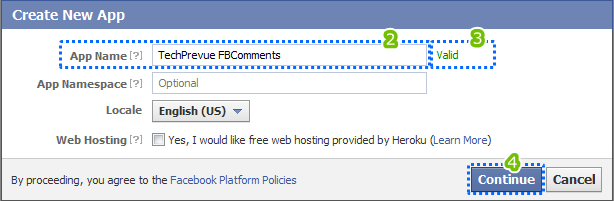
3. Now fill a valid App Name and click on Continue.
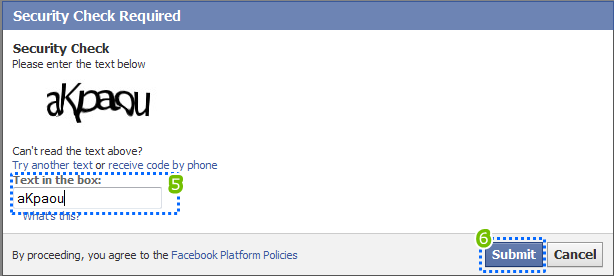
4. Fill Captcha Code and click on Submit Button.
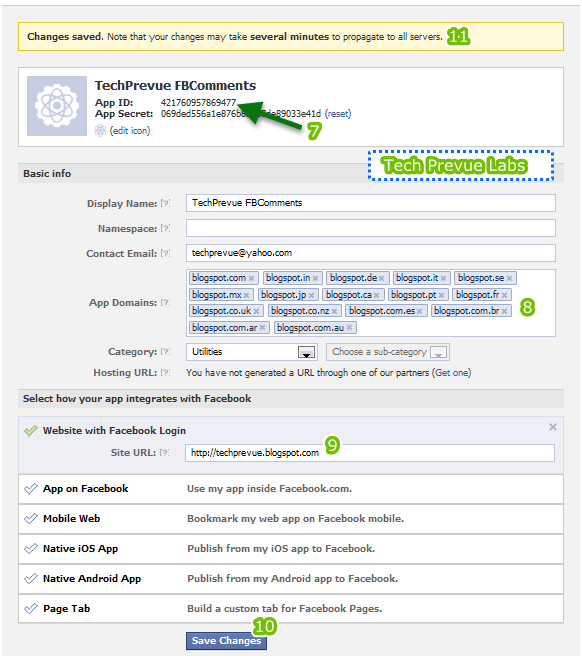
5. Now you’ll get App ID.
6. Below under Basic info opposite to App Domains fill 17 Blogger’s country-specific domains.
- blogspot.com
- blogspot.ae
- blogspot.mx
- blogspot.in
- blogspot.pt
- blogspot.jp
- blogspot.ca
- blogspot.de
- blogspot.it
- blogspot.fr
- blogspot.se
- blogspot.co.uk
- blogspot.co.nz
- blogspot.com.es
- blogspot.com.br
- blogspot.com.ar
- blogspot.com.au
7. Now under ‘Select how your app integrates with Facebook‘ you’ll find ‘Website with Facebook Login‘ and ‘Site URL:‘ please fill your blog URL here.
8. At last click on the ‘Save Changes‘ button to save app settings.
9. Now prepare Application and Moderator Meta Tags.
<meta property='fb:admins' content='ADMIN-NAME'/> <meta property='fb:app_id' content='APP-ID'/>
Example –
<meta property='fb:admins' content='ADMIN-NAME'/> <meta property='fb:app_id' content='APP-ID'/>
10. Go to Blogger Dashboard ¬> Select Blog ¬> Go to Template tab ¬> Click on EDIT HTML
11. And under <head> paste above meta tag as following
<head> <meta property='fb:admins' content='VPNazar'/> <meta property='fb:app_id' content='348446671899960'/>
Note: Without using this meta tag you will not be able to moderate Facebook Comments. And MUST change ADMIN-NAME and APP-ID with correct values.
12. Now in your blog’s template try to find one of the following code
<div class='post-footer-line post-footer-line-3'
<p class='post-footer-line post-footer-line-3'
If unable to find both of the codes then search for the following code
<data:post.body/>
13. And Paste the following given code just below. Must change App-ID
<b:if cond='data:blog.pageType == "item"'>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1&appId=App-ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-comments" expr:data-href="data:post.canonicalUrl" data-num-posts="10" data-width="470"></div>
</b:if>
</b:if>
14. In this code, variable “data-num-posts” is a number of comments and the default value is 10 and data-width with value 470 Comment form width. You may change both variables as per your blog design.
Disable the Blogger Comment System
If you want to disable Blogger default comment system then please following steps:
1. Go to Blogger Dashboard and select Blog
2. Switch to the Settings tab
3. Then click on Posts and Comments tab
4. And see opposite to Comment Location and select Hide option from DropDown
5. Finally, click on the Orange color Save Settings button given on the upper left side.
I believe you’ll be able to use this great comment system on your blog. If you still have any query please communicate with your comments.





Hai Tech Prévue,
I have installed this application before in my blog The problem is, the same or all facebook comments appear below all the posts. So, I don’t know which comment on which post. Do you have any idea.?
Hi Aiman, please reinstall comments system on your blog and follow screen instructions as shown in this article. All will work like a charm. Regards
I have the same problem :) What should i replace in data-href?
As I found your site is not on Blogger. Please let me know which software you are using for your site.
No, VietDesigner .net is using Wordpress! I use blogspot for video.vietdesigner.net
And i found the solution for my problem :)
Congrats, keep visiting techPrevue. you can use our forum section (https://groups.google.com/forum/#!forum/techprevue) to ask more question if you have. :)
did you figure out a solution, i’m having the same problem.
Hello Jamie, I have tried commenting on your blog. I found no problem at all.
It does not work, if work then why don’t you add facebook comments in your blogger ?
It works perfectly dude! Don’t mislead audience! For my Audience DISQUS is best!
I’m having the same problem as Waazin, same comments show for all the post. Also, the color of my font makes it hard to read. Any ideas, suggestions? jamiecherish.blogspot.com
Hello Jamie, I have sent you 2 test comments on two different posts on your blog. I found no problem at all.
Great work keep going!
How do I put blogger comment & Facebook comment in the tab
& how do I embed this type of comment engine (the one you are using) to my blogger
You can use a custom theme.
Thanks for your post. Payrchat is an easy social media site. It helps to connect your friends and relatives etc.
It’s an amazing site for connecting with each other. Please visit Payrchat social media site.