An HTML Sitemap is primarily for your blog readers and also helpful for SEO. It helps your readers who want to search your blog using labels or keywords. Users can not understand the default XML sitemap. It is for search engine robots. A Google SEO always recommends considering blog readers first instead of only focusing on search engine robots. You can provide simple navigation by creating an HTML sitemap on Blogspot blogs. Nowadays, no one has time to search your blog for hours. People want quick and effective options.
You can create an HTML sitemap on Blogger blogs which can also sort posts in different ways. This HTML sitemap shows blog posts in chronological order, i.e., newest first, but not limited to this feature only. Blog readers can click the headings Post title, Date of publishing, and labels to sort blog posts as per their choice.

Steps to Create An HTML Sitemap Page in Blogger
Step 1. Create A Blog Page
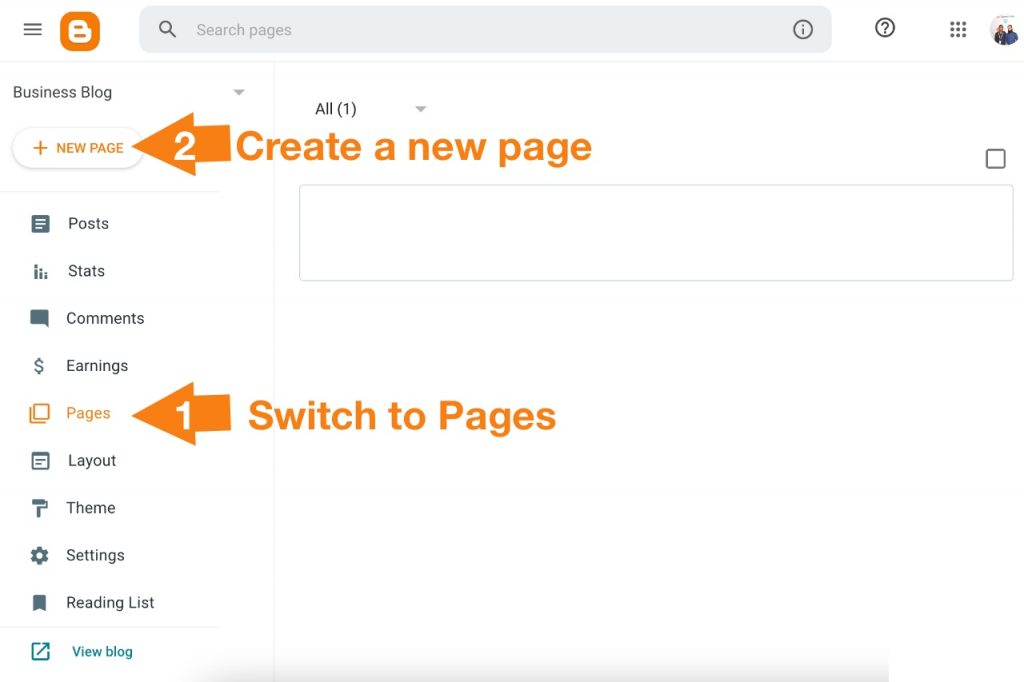
Open the Blogger dashboard, navigate to the Pages menu given on the left sidebar, and click on the New Page button.
Enter the title of the HTML Sitemap page. You may keep it Site Map, Table of Content, or any other suitable title.

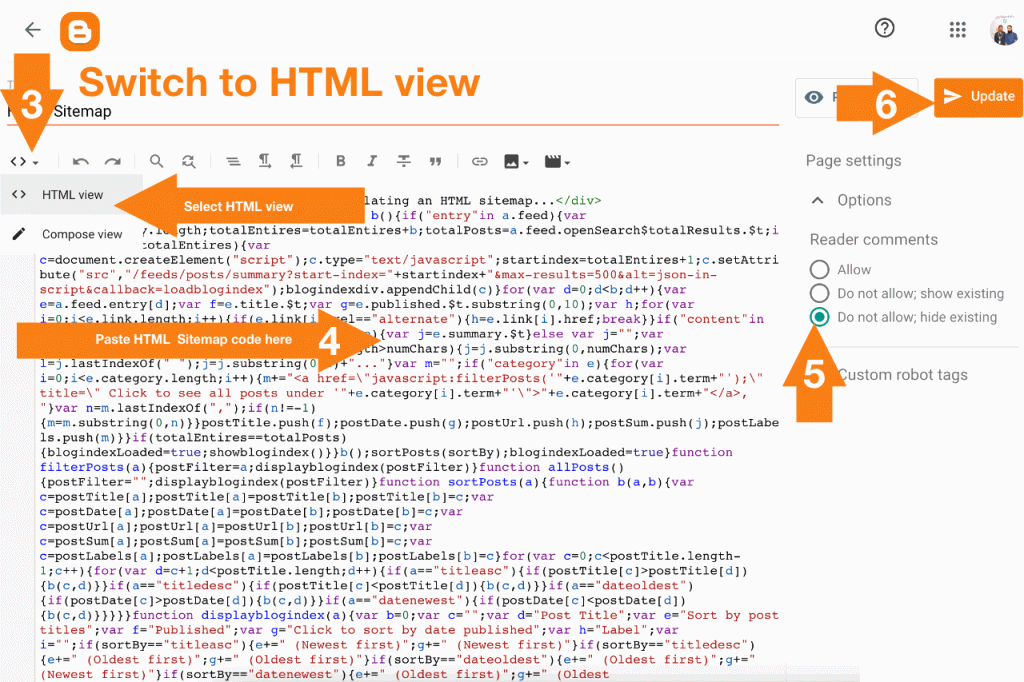
Next, switch to HTML view, and copy & paste the given HTML sitemap code on the page.
HTML Sitemap Code
<div id=”tp_blogindex”>Please wait… populating an HTML sitemap…</div>
<script>function loadblogindex(a){function b(){if(“entry”in a.feed){var b=a.feed.entry.length;totalEntires=totalEntires+b;totalPosts=a.feed.openSearch$totalResults.$t;if(totalPosts>totalEntires){var c=document.createElement(“script”);c.type=”text/javascript”;startindex=totalEntires+1;c.setAttribute(“src”,”/feeds/posts/summary?start-index=”+startindex+”&max-results=500&alt=json-in-script&callback=loadblogindex”);blogindexdiv.appendChild(c)}for(var d=0;d<b;d++){var e=a.feed.entry[d];var f=e.title.$t;var g=e.published.$t.substring(0,10);var h;for(var i=0;i<e.link.length;i++){if(e.link[i].rel==”alternate”){h=e.link[i].href;break}}if(“content”in e){var j=e.content.$t}else if(“summary”in e){var j=e.summary.$t}else var j=””;var k=/<\S[^>]*>/g;j=j.replace(k,””);if(j.length>numChars){j=j.substring(0,numChars);var l=j.lastIndexOf(” “);j=j.substring(0,l)+”…”}var m=””;if(“category”in e){for(var i=0;i<e.category.length;i++){m+=”<a href=\”javascript:filterPosts(‘”+e.category[i].term+”‘);\” title=\” Click to see all posts under ‘”+e.category[i].term+”‘\”>”+e.category[i].term+”</a>, “}var n=m.lastIndexOf(“,”);if(n!=-1){m=m.substring(0,n)}}postTitle.push(f);postDate.push(g);postUrl.push(h);postSum.push(j);postLabels.push(m)}}if(totalEntires==totalPosts){blogindexLoaded=true;showblogindex()}}b();sortPosts(sortBy);blogindexLoaded=true}function filterPosts(a){postFilter=a;displayblogindex(postFilter)}function allPosts(){postFilter=””;displayblogindex(postFilter)}function sortPosts(a){function b(a,b){var c=postTitle[a];postTitle[a]=postTitle[b];postTitle[b]=c;var c=postDate[a];postDate[a]=postDate[b];postDate[b]=c;var c=postUrl[a];postUrl[a]=postUrl[b];postUrl[b]=c;var c=postSum[a];postSum[a]=postSum[b];postSum[b]=c;var c=postLabels[a];postLabels[a]=postLabels[b];postLabels[b]=c}for(var c=0;c<postTitle.length-1;c++){for(var d=c+1;d<postTitle.length;d++){if(a==”titleasc”){if(postTitle[c]>postTitle[d]){b(c,d)}}if(a==”titledesc”){if(postTitle[c]<postTitle[d]){b(c,d)}}if(a==”dateoldest”){if(postDate[c]>postDate[d]){b(c,d)}}if(a==”datenewest”){if(postDate[c]<postDate[d]){b(c,d)}}}}}function displayblogindex(a){var b=0;var c=””;var d=”Post Title”;var e=”Sort by post titles”;var f=”Published”;var g=”Click to sort by date published”;var h=”Label”;var i=””;if(sortBy==”titleasc”){e+=” (Newest first)”;g+=” (Newest first)”}if(sortBy==”titledesc”){e+=” (Oldest first)”;g+=” (Oldest first)”}if(sortBy==”dateoldest”){e+=” (Oldest first)”;g+=” (Newest first)”}if(sortBy==”datenewest”){e+=” (Oldest first)”;g+=” (Oldest first)”}if(postFilter!=””){i=”Show all blog posts”}c+=”<table>”;c+=”<tr>”;c+='<td class=”blogindex-header-col1″>’;c+='<a href=”javascript:toggleTitleSort();” title=”‘+e+'”>’+d+”</a>”;c+=”</td>”;c+='<td class=”blogindex-header-col2″>’;c+='<a href=”javascript:toggleDateSort();” title=”‘+g+'”>’+f+”</a>”;c+=”</td>”;c+='<td class=”blogindex-header-col3″>’;c+='<a href=”javascript:allPosts();” title=”‘+i+'”>’+h+”</a>”;c+=”</td>”;c+=”</tr>”;for(var j=0;j<postTitle.length;j++){if(a==””){c+='<tr><td class=”blogindex-entry-col1″><a href=”‘+postUrl[j]+'” title=”‘+postSum[j]+'”>’+postTitle[j]+'</a></td><td class=”blogindex-entry-col2″>’+postDate[j]+'</td><td class=”blogindex-entry-col3″>’+postLabels[j]+”</td></tr>”;b++}else{z=postLabels[j].lastIndexOf(a);if(z!=-1){c+='<tr><td class=”blogindex-entry-col1″><a href=”‘+postUrl[j]+'” title=”‘+postSum[j]+'”>’+postTitle[j]+'</a></td><td class=”blogindex-entry-col2″>’+postDate[j]+'</td><td class=”blogindex-entry-col3″>’+postLabels[j]+”</td></tr>”;b++}}}c+=”</table>”;if(b==postTitle.length){var k='<span class=”blogindex-note”>Populated ‘+postTitle.length+” blog posts<br/></span>”}else{var k='<span class=”blogindex-note”>Out of ‘+postTitle.length+” blog posts, the Label ‘”;k+=postFilter+”‘ has only “+b+” posts<br/></span>”}blogindexdiv.innerHTML=k+c}function toggleTitleSort(){if(sortBy==”titleasc”){sortBy=”titledesc”}else{sortBy=”titleasc”}sortPosts(sortBy);displayblogindex(postFilter)}function toggleDateSort(){if(sortBy==”datenewest”){sortBy=”dateoldest”}else{sortBy=”datenewest”}sortPosts(sortBy);displayblogindex(postFilter)}function showblogindex(){if(blogindexLoaded){displayblogindex(postFilter);var a=document.getElementById(“blogindexlink”)}else{alert(“Please wait… Populating an HTML Sitemap…”)}}function hideblogindex(){var a=document.getElementById(“blogindex”);a.innerHTML=””;var b=document.getElementById(“blogindexlink”);b.innerHTML='<a href=”#” onclick=”scroll(0,0); showblogindex(); Effect.toggle(‘+”‘blogindex-result’,’blind’);”+'”>» Show an HTML Sitemap</a> <img src=”data:image/gif;base64,R0lGODlhHAALAKIAAP/////MAP+ZAP8AAMwA/wD/AAAz/wAAACH/C05FVFNDQVBFMi4wAwEAAAAh/nZERU1PIFZFUlNJT04gOiBCdWlsdCB3aXRoIGFuIFVOUkVHSVNURVJFRCBjb3B5IG9mIEdJRiBNb3ZpZSBHZWFyIDIuNg0KZnJvbSBnYW1hbmkgcHJvZHVjdGlvbnMgKGh0dHA6Ly93d3cuZ2FtYW5pLmNvbSkuACH+HUdpZkJ1aWxkZXIgMC4yIGJ5IFl2ZXMgUGlndWV0ACH5BAUKAAAALAAAAAAcAAsABwNCCLrc/mqMJSerVLpxLK9gR3VYdIjfqX6hJJpsR1Zk7VpAnJ6Tro893gwmC+I+RJBLhtJEnDmOaqbMvSBKaKME6XoTACH5BAUKAAAALAAAAAAcAAsABwNCCLrc/kqIJSerVDpxLK9gR3VYdIjfqX6hJJpsR1Zk7VpAnJ6Tro893gwmC+I+RJBLhtJEnDmOaqbMvSBKaKME6XoTACH5BAUKAAAALAAAAAAcAAsABwNCCLrc/iqEJSerVLpwLK9gR3VYdIjfqX6hJJpsR1Zk7VpAnJ6Tro893gwmC+I+RJBLhtJEnDmOaqbMvSBKaKME6XoTACH5BAUKAAAALAAAAAAcAAsABwNCCLrc/qqUJSerVLpyLK9gR3VYdIjfqX6hJJpsR1Zk7VpAnJ6Tro893gwmC+I+RJBLhtJEnDmOaqbMvSBKaKME6XoTACH5BAUKAAAALAAAAAAcAAsABwNCCLrc/sqYJSerVDpzLK9gR3VYdIjfqX6hJJpsR1Zk7VpAnJ6Tro893gwmC+I+RJBLhtJEnDmOaqbMvSBKaKME6XoTACH5BAUKAAAALAAAAAAcAAsABwNCCLrc/oqQJSerVDpyLK9gR3VYdIjfqX6hJJpsR1Zk7VpAnJ6Tro893gwmC+I+RJBLhtJEnDmOaqbMvSBKaKME6XoTACH5BAUKAAAALAAAAAAcAAsABwNCCLrc/sqYJSerVDpzLK9gR3VYdIjfqX6hJJpsR1Zk7VpAnJ6Tro893gwmC+I+RJBLhtJEnDmOaqbMvSBKaKME6XoTACH5BAUKAAAALAAAAAAcAAsABwNCCLrc/qqUJSerVLpyLK9gR3VYdIjfqX6hJJpsR1Zk7VpAnJ6Tro893gwmC+I+RJBLhtJEnDmOaqbMvSBKaKME6XoTACH5BAUKAAAALAAAAAAcAAsABwNCCLrc/iqEJSerVLpwLK9gR3VYdIjfqX6hJJpsR1Zk7VpAnJ6Tro893gwmC+I+RJBLhtJEnDmOaqbMvSBKaKME6XoTACH5BAUKAAAALAAAAAAcAAsABwNCCLrc/kqIJSerVDpxLK9gR3VYdIjfqX6hJJpsR1Zk7VpAnJ6Tro893gwmC+I+RJBLhtJEnDmOaqbMvSBKaKME6XoTADs=”/>’}var postTitle=new Array;var postUrl=new Array;var postDate=new Array;var postSum=new Array;var postLabels=new Array;var sortBy=”datenewest”;var blogindexLoaded=false;var numChars=250;var postFilter=””;var blogindexdiv=document.getElementById(“tp_blogindex”);var totalEntires=0;var totalPosts=0;document.write(‘<a href=”https://www.techprevue.com/sitemap-by-labels-blogger/” target=”_blank” rel=”nofollow noopener noreferrer”>Add an HTML sitemap to your blog</’+’a>’);</script>
<script src=”/feeds/posts/summary?alt=json-in-script&max-results=500&callback=loadblogindex” type=”text/javascript”></script>
<style>
#tp_blogindex{border:0px solid #000; background:none; padding:5px; width:99%; margin-top:10px}
.blogindex-header-col1, .blogindex-header-col2, .blogindex-header-col3{background:rgb(255,153,0); padding-left:5px; width:45%}
.blogindex-header-col2{width:15%}
.blogindex-header-col3{width:40%}
.blogindex-header-col1 a:link, .blogindex-header-col1 a:visited, .blogindex-header-col2 a:link, .blogindex-header-col2 a:visited, .blogindex-header-col3 a:link, .blogindex-header-col3 a:visited{font-size:120%; font-family:Arial; text-decoration:none; color:#fff; font-weight:bold}
.blogindex-header-col1 a:hover, .blogindex-header-col2 a:hover, .blogindex-header-col3 a:hover{font-size:120%; text-decoration:underline; font-weight:bold}
.blogindex-entry-col1, .blogindex-entry-col2, .blogindex-entry-col3{padding-left:5px; font-size:100%}
</style>
Warning: Don’t publish this code using the Compose view. Otherwise, it will not work.

You can disable comments on the sitemap page. This option is given under the Options menu given on the right sidebar. The final step, publish the page.
Step 2. Add HTML Sitemap Page to the Main Menu
You need to add this HTML sitemap to the perfect location, where your readers can access it easily. You can place it on the main menu, sidebar, or footer. We are adding this page to the main for easy access.
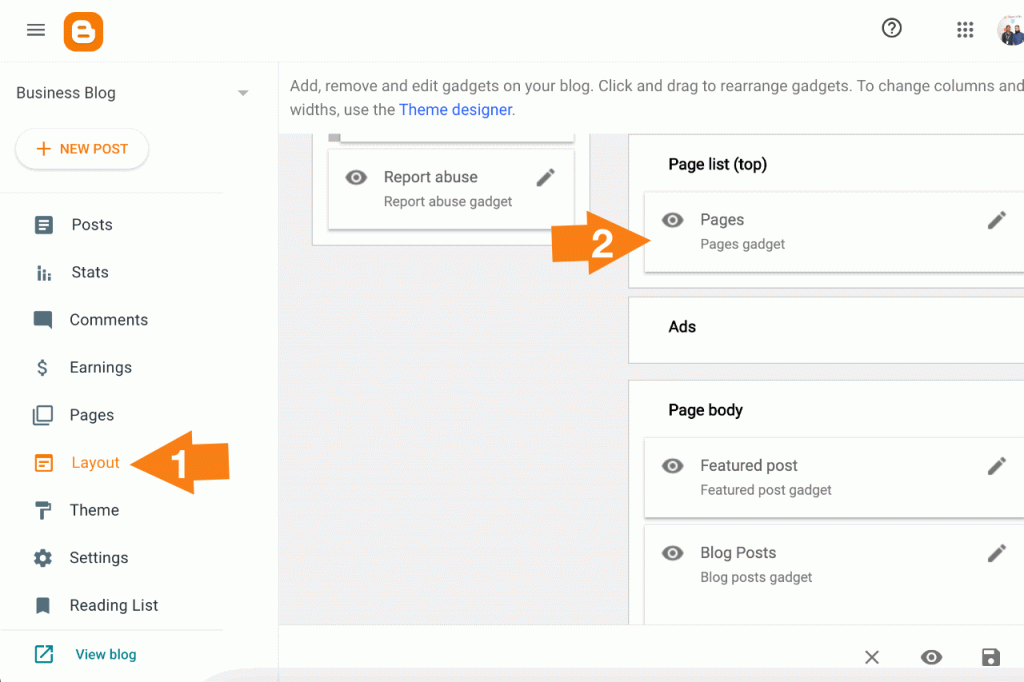
Navigate to the Layout menu given on the left sidebar.
There you can add the Pages gadget where you want.
We are adding the Pages gadget to the page list (top).

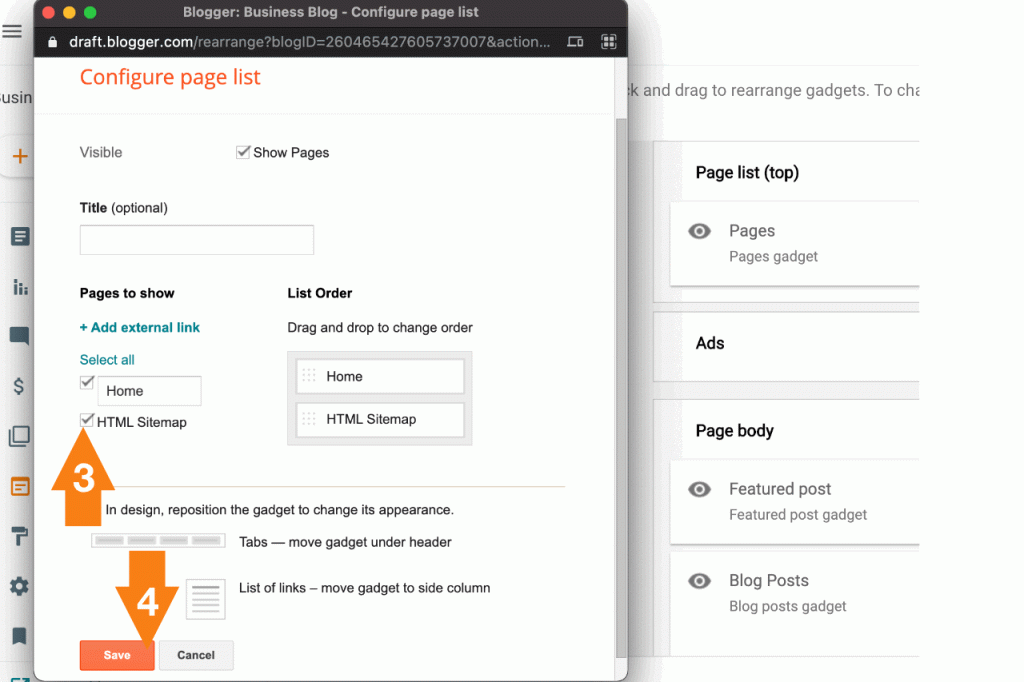
Click on the Edit pencil. A pop-up box will open, you see the created “HTML Sitemap” page. Tick the check box to add this to the main menu.

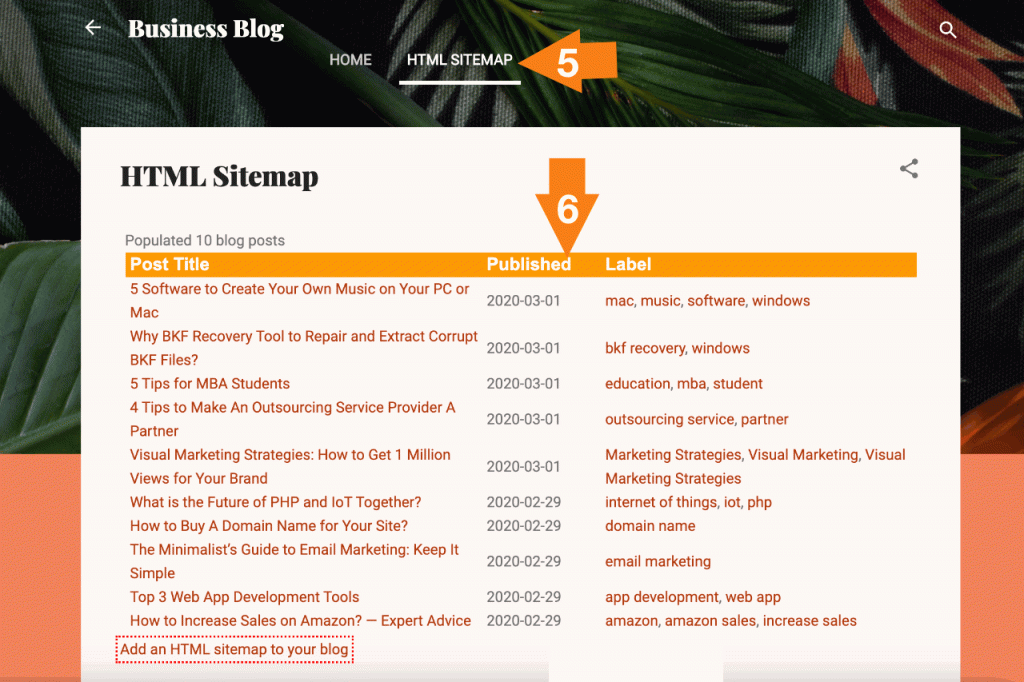
It appears on your blog like this.

I believe you and your readers will get benefited from this HTML sitemap. Don’t forget to share this post with your blogger friends.

Hi Vinay..
Nice post. and thanks for sharing this informative technique to another bloggers to create the xml sitemap for user…and best way of presentation…!!
Most welcome Mathew
Nice post. thanks.
Very well explained and much helpful information about sitemap. Thanks!
Sir, what should be the page title- “HTML sitemap” or only “sitemap”?