This method does not work anymore because of Google Depreciated Google Indic Input API. You may alternatively use Google Hindi Input Tool on Windows, Chrome, and Android.
“Google Input Tools” is not available for Blogger comment box as it is for Gmail. Today we will discuss how to embed Google Input Tools near Blogger Comment box. Google Input Tool transliterate words phonetically to write in Hindi, Tamil, Telugu and other languages. Suppose you want to write ‘राम’ in Hindi then you have to type ‘raam’ with QWERTY keyboard.

If you want to provide a Google Input Tools near Blogspot comment box to provide an option for your readers to comment in Indic languages. It will make your blog different from others and might increase the number of comments in your language like Hindi, Tamil, Gujarati, etc.
This input tool will let you type in following languages –
Amharic, Arabic, Bengali, Greek, Gujarati, Hindi, Kannada, Malayalam, Marathi, Nepali, Persian, Punjabi, Russian, Sanskrit, Serbian, Tamil, Telugu, Tigrinya and Urdu.
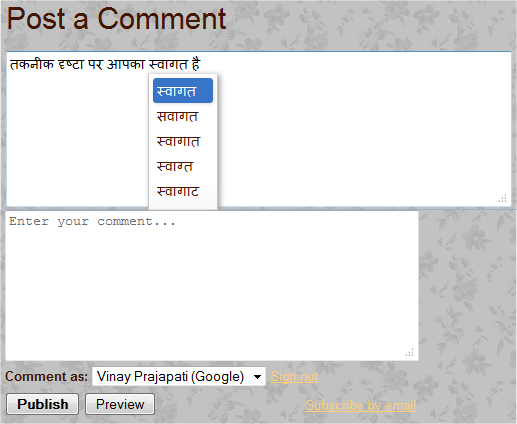
Appearance – Google Input Tool Box

Steps to Embed Google Input Tools Box near the Comment box
1. Insert the following JavaScript just ABOVE </body> tag then Save your template.
Google Input Tool JavaScript Code:
<script src='https://www.google.com/jsapi' type='text/javascript'>
</script>
<script type='text/javascript'>
// Load the Google Transliterate API
google.load("elements", "1", {
packages: "transliteration"
});
function onLoad() {
var options = {
sourceLanguage:
google.elements.transliteration.LanguageCode.ENGLISH,
destinationLanguage:
[google.elements.transliteration.LanguageCode.HINDI],
shortcutKey: 'ctrl+g',
transliterationEnabled: true
};
// Create an instance on TransliterationControl with the required
// options.
var control =
new google.elements.transliteration.TransliterationControl(options);
// Enable transliteration in the textbox with id
// 'transliterateTextarea'.
control.makeTransliteratable(['transliterateTextarea']);
}
google.setOnLoadCallback(onLoad);
</script>
In this script default language is HINDI. If you want to change language then you have to use any one of the following language code. Type code carefully exactly as it is shown.

2. Now search following code in your Blogger/Blogspot theme –
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
It is possible to get this code more than one time in the template. Then you have paste following code just below it (for all instances)
<div class="techprevue-google-transliterate-API">
<b>हिंदी भाषा में टाइप करिए। भाषा परिवर्तन CTRL+g दबाकर होता है।</b><br />
<textarea id="transliterateTextarea" style="width:500px;height:200px"></textarea>
</div>
Note:
1. Use Blogger/Blogspot Embedded Comment Box to use this feature.
This seems a tough task but it is not. All change will take only 3-5 minute. If have any question or feedback please leave comments. Please share this post to make available this tool on each blog who want to avail this feature.

Thank u very much.
Your code has htmlentities plz fix them.
Thanks for the post
can we use this on wordpress…??
no more possible.
can we use it in spotify or wix?
No. It is not available now.