If you are a marketer, publisher, or blogger, you must know about Facebook Debugger. It is a beneficial tool for scraping the URL of your blog post or web page. Facebook creates a cache of your URL, which depends upon Open Graph or Schema metadata. When you create, publish, and share a blog post on Facebook, a cache for this post is created for at least 30 days.
Imagine you update the blog post title, description, or featured image, and then what will Facebook show when you share it again? It will not show your updates. Here, the importance of the Facebook Debugger tool comes into play. It is also known as an FB debugger, Facebook sharing Debugger, Facebook URL debugger, or Facebook link debugger.
Let’s check out how to use the Facebook debug tool to scrape the URL and update the Facebook link preview.

What Does the Facebook Debugger Tool Do?
If you wish to create a fantastic and catchy Facebook post, you must know how to use Facebook Debugger. It helps to check what meta information (like post title, post description, featured image, etc.) will be taken from your blog post when you share it on Facebook. You need to copy-paste the link into the FB debugger, click the Debug button, check the information, and change it accordingly.
Check with the FB debugger to make sure everything is right before sharing your blog post on the Facebook Wall, Facebook Page, or Facebook Groups. Just take a look and try to make it more awesome to get more likes and shares. It is one of the best Facebook marketing tools.
How Facebook Debug Tool Scrapes Data?
Facebook link debugger is a handy tool; it does not matter which blogging platform you use. It is different from Facebook Object Debugger. It is useful for WordPress, Blogger, Ghost, and all. Earlier, I told you that the Facebook URL debugger scrapes information using meta tags. If meta tags are absent, it will work like Google and identify the H1 or H2 tag to show the title, the first paragraph as a description, and the first image as a featured image. After sharing a post, Facebook will make a cache and won’t delete it automatically. You need to do it manually using Facebook Sharing Debugger. This information about FB debugger is beneficial for a tech geek or social media people like you.
Why is Facebook Not Scraping OG Information Correctly?
- Not using Open Graph correctly.
- You’ve updated the blog but did not clear the WordPress cache.
- Did not set any featured image to a blog or website.
- Not using the correct image size. It should be 1280×853 or maintain a ratio when using a larger image.
- Facebook cache for your blog already exists.
How to Use Open Graph for a Blog?
Facebook Sharing Debugger helps developers troubleshoot issues, but it is now more prevalent among social media managers. It scrapes the URL and fetches the meta information or flushes the existing cache. Don’t expect too much. First, you use Open Graph or Schema to set everything up correctly. The Yoast SEO plugin will be a great choice for WordPress users, and Blogger/Blogspot users should implement it manually. Learn how to use Open Graph for Blogger or Blogspot.
If you want to shine on social media, use Facebook share debugger. Your post should look as you wish to. It will help to engage a more and more targeted audience. Don’t waste your hard work due to the wrong or no image on social media posts. The image greatly attracts and engages users to grow likes and shares.
How to Use Open Graph with Yoast SEO?
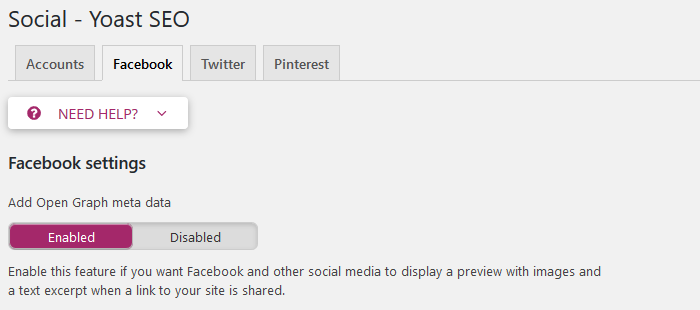
You need to enable the Open Graph for your blog.

Go to Yoast SEO > Social > Facebook (Tab) > Facebook settings > Enable > Save changes
After completing the above steps, your blog can use Open Graph metadata.
It will automatically detect and show all information, such as post title, description, featured image, etc.
Find complete information on Yoast Knowledgebase here.
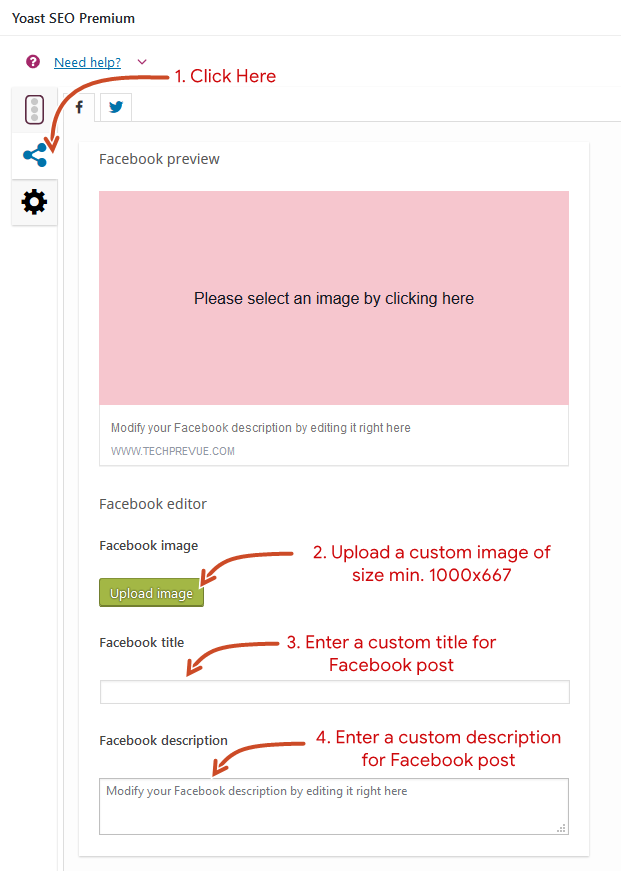
How to Use Custom Facebook Open Graph Tags?
If you need custom Open Graph tags for every page, then you need to set them.

Find complete information on Yoast Knowledgebase here.
How to Use Facebook Debugger?
I have already mentioned that the Facebook Sharing Debugger is simple to use. I am sharing a how-to guide. It is a step-by-step guide for you.
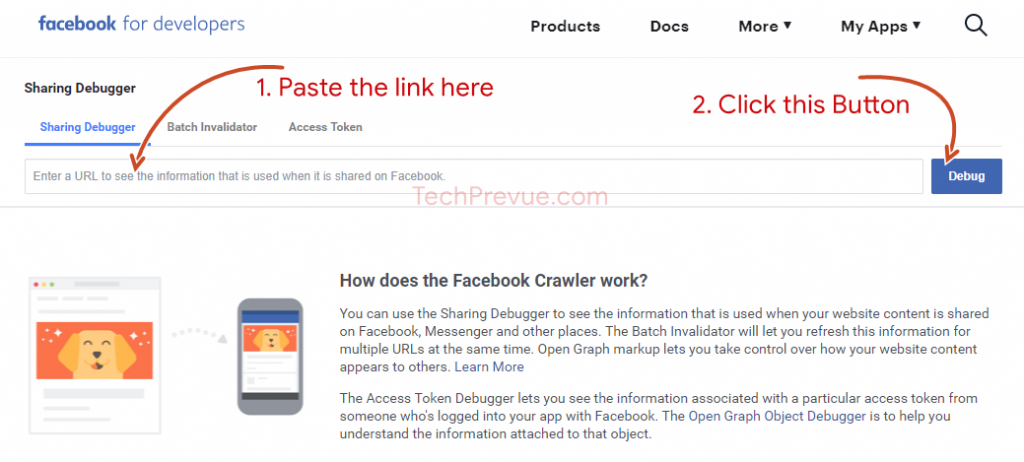
Step 1. Run the Facebook Debugger
- Access the Facebook debugger here.
- Copy and paste the link that is showing incorrect information on your Facebook post.
- Click the blue Debug button.

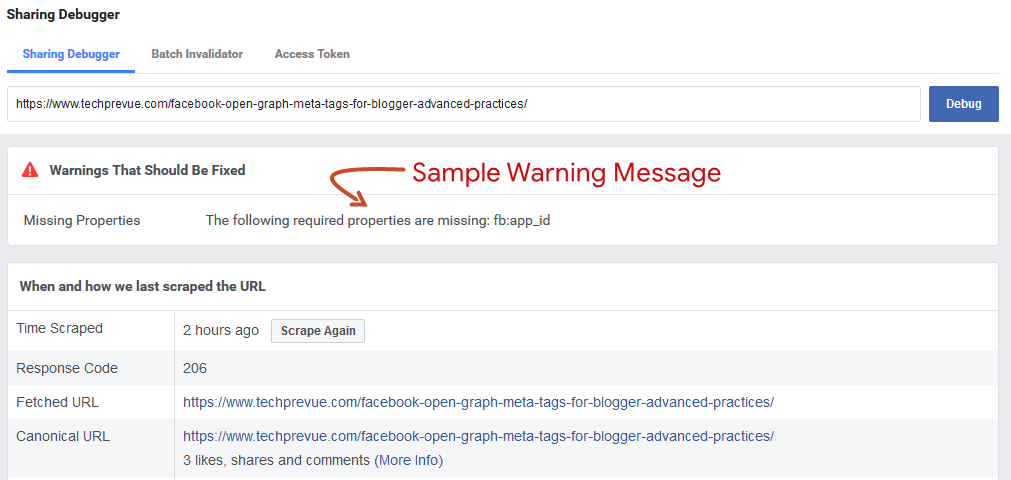
Step 2: Review the Open Graph Markup
Now, Facebook Share Debugger shows where a glitch is and what to fix. Warnings help you analyze what you need to do to correct the problem.
Facebook Debugger can show these frequent warnings:
Inferred Property: It means no image is available to use as a thumbnail or multiple image properties are set. In the second case, Facebook chooses one among the available options.
Extraneous Property: It is about “og” properties. This warning will appear when one of the “og” properties is unrecognized or depreciated. You can identify that particular “og” property and fix it quickly.
Missing App ID: This warning is related to the “fb:app_id” property that is unspecified in your blog or website. If you have a separate app, then this warning may be shown.

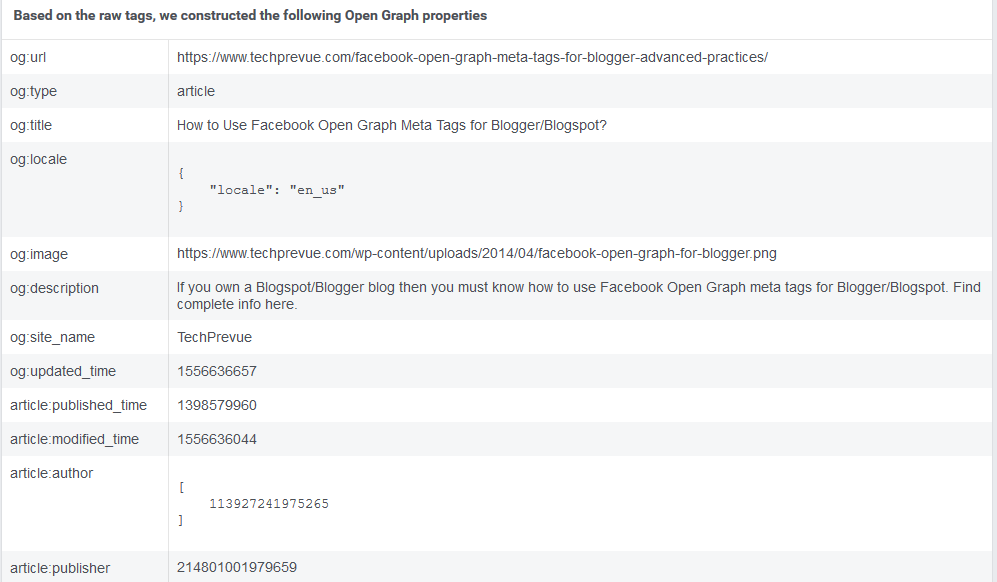
Parser mismatched metadata: This means scraped data does not match the original. This is due to the wrong date format or extra spaces in the title. The warning shows which property should be fixed. The following are the most used “og” properties:

Just fix the issues causing trouble with your blog post, then scrape the link again and check if everything is as expected.
Step 3. Flush the WordPress Cache
If you have trouble scraping Open Graph metadata correctly, remember to clear the WordPress or Cloudflare cache and try again, i.e., scrap the link.
It may or may not help you fetch the correct Open Graph tags. If you are not able to get the result, try Open Graph Object Debugger.
How to Use Open Graph Object Debugger?
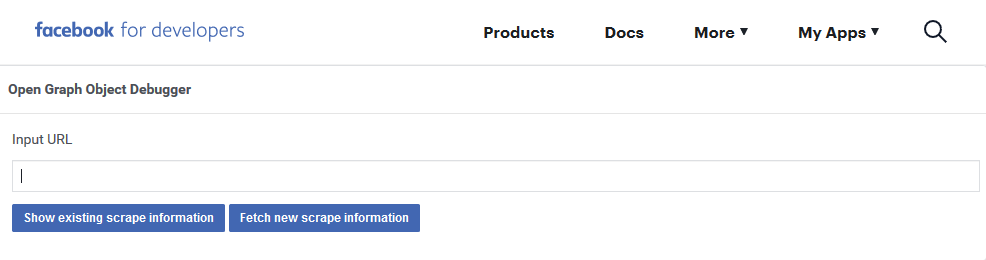
After flushing the cache and scraping again, if correct information is not showing up, you need to use the Facebook Open Graph debugger, also known as the Facebook object debugger.
Access to open graph object debugger here.

This Open Graph Debugger tool works similarly. Enter a link to see existing scrape information and fetch new scrape information.
The Facebook link preview has been updated, and you can share your website or post on Facebook to reach millions of users.
Now, you know the Facebook Debugger tool, what debugging is, and how to do Facebook debugging.
If there is still something missing about the Facebook share debugger, let us know. We will work on and extend the article for you.
