A blog should have a Contact Us page. It helps users to contact the webmaster and admin. There are a few ways to add a Contact Us page in Blogger.
This post will help you set up a Contact Us page for Blogger or Blogspot. It is simple to add the Contact Us page HTML into a page.
There is a way to get a free contact form for Blogger on your blog sidebar. Let’s check out how to create a Contact Us page in Blogger.

Add Contact Us Page in Blogger
You can create a Contact Us page in Blogger. Want to know how to add a Contact Us page in Blogger? It is very simple, and no technical expertise is required. Just follow the steps given below.
1. Go to Blogger dashboard > Select a blog > Layout
2. Add the contact form to the blog sidebar
Warning: You must add the contact form to your blog to work on this contact form on the Contact Us page in Blogger. If you do not add a contact form and tick the “show contact form” checkbox, the contact form will not work.
3. Hide the contact form from the blog sidebar
We will hide the contact form for the Blogger Sidebar using CSS code. You must follow the steps to hide the contact form gadget from the blog sidebar.
a. Go to Themes > Click on the three vertical dots > Edit HTML
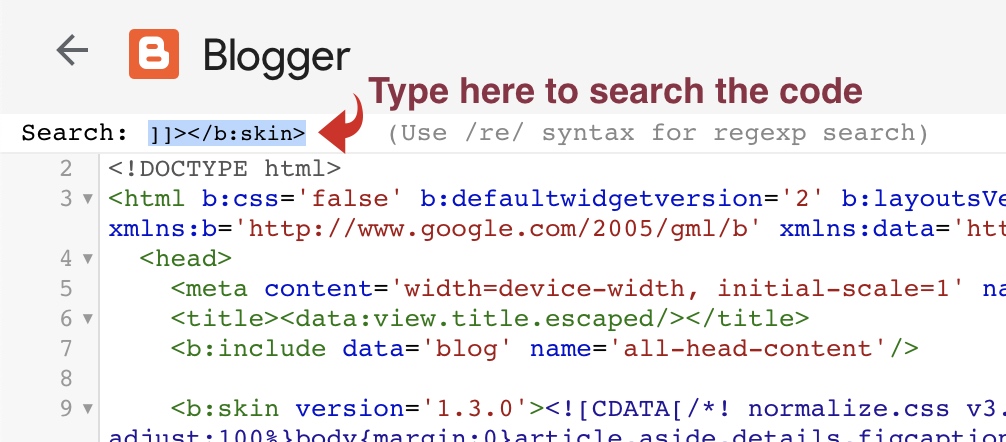
b. Search for the following code-
]]></b:skin>
Here is how to search with Blogger HTML.

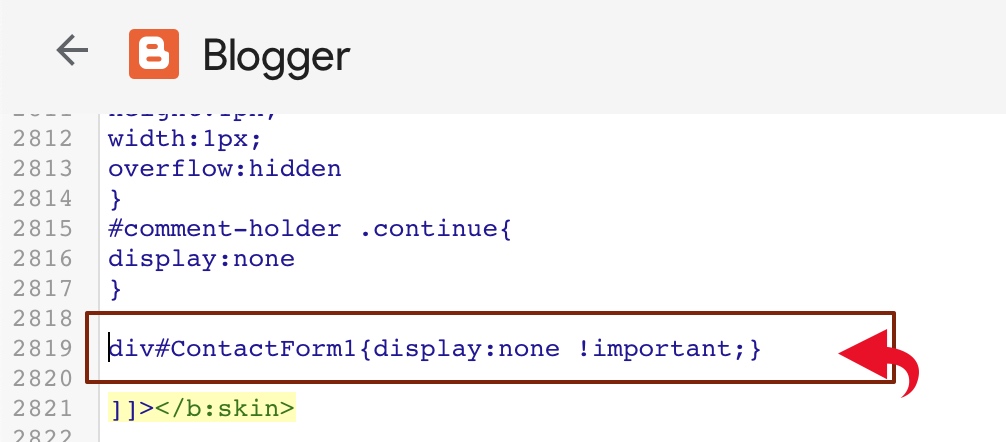
c. Paste the following CSS code just above it.
div#ContactForm1{display: none !important;}
Check the screenshot on how to implement it.

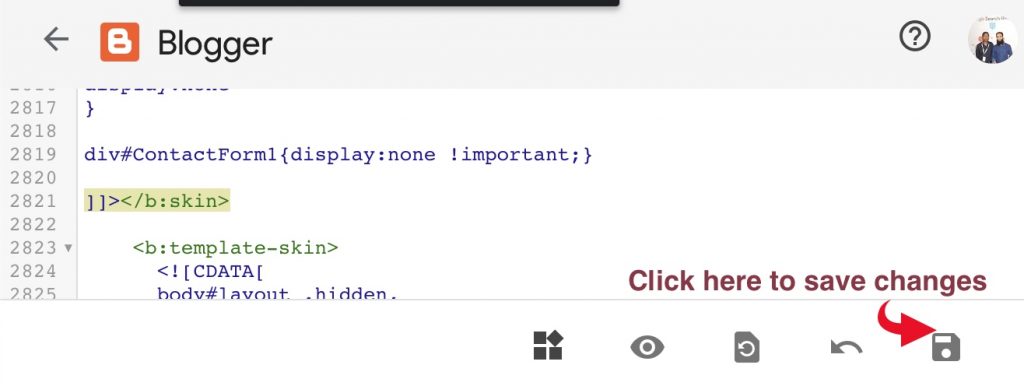
d. Now, click the floppy icon to save the changes.

After completing all the steps mentioned under point three, your contact form will be in the sidebar but will not be visible to the blog visitor.
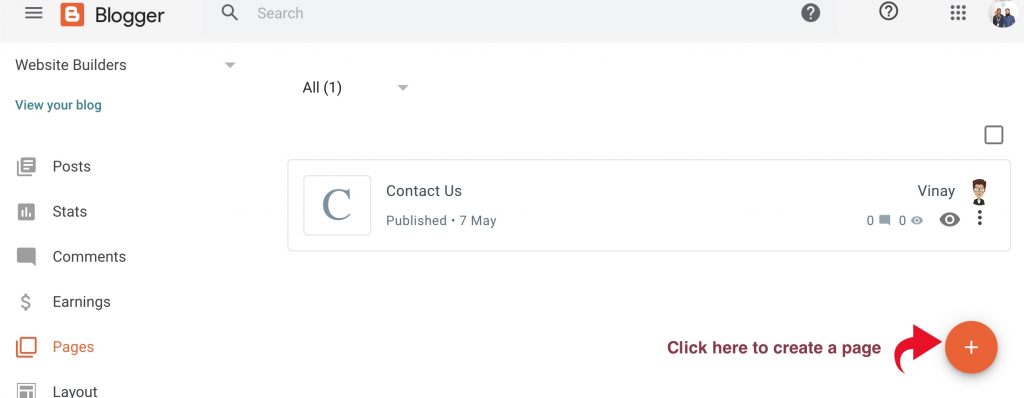
2. Next, navigate to the Pages section
3. Click the orange ⊕ icon to create a new page. (Not a post)

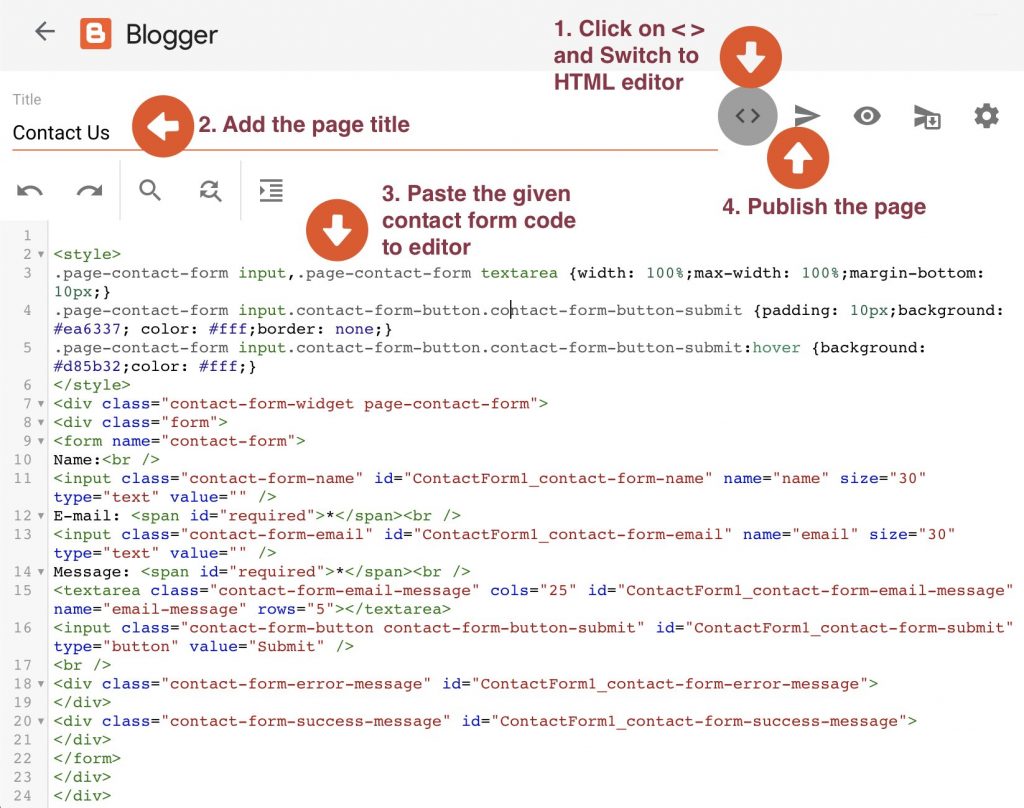
4. Paste the following HTML code (contact us page template) and publish the page. It is a stylish contact form for Blogger.
<style>
.page-contact-form input,.page-contact-form textarea {width: 100%;max-width: 100%;margin-bottom: 10px;}
.page-contact-form input.contact-form-button.contact-form-button-submit {padding: 10px;background: #ea6337; color: #fff;border: none;}
.page-contact-form input.contact-form-button.contact-form-button-submit:hover {background: #d85b32;color: #fff;}
</style>
<div class=”contact-form-widget page-contact-form”>
<div class=”form”>
<form name=”contact-form”>
Name:<br />
<input class=”contact-form-name” id=”ContactForm1_contact-form-name” name=”name” size=”30″ type=”text” value=”” />
E-mail: <span id=”required”>*</span><br />
<input class=”contact-form-email” id=”ContactForm1_contact-form-email” name=”email” size=”30″ type=”text” value=”” />
Message: <span id=”required”>*</span><br />
<textarea class=”contact-form-email-message” cols=”25″ id=”ContactForm1_contact-form-email-message” name=”email-message” rows=”5″></textarea>
<input class=”contact-form-button contact-form-button-submit” id=”ContactForm1_contact-form-submit” type=”button” value=”Submit” />
<br/>
<div class=”contact-form-error-message” id=”ContactForm1_contact-form-error-message”>
</div>
<div class=”contact-form-success-message” id=”ContactForm1_contact-form-success-message”>
</div>
</form>
</div>
</div>
Check the following screenshot-

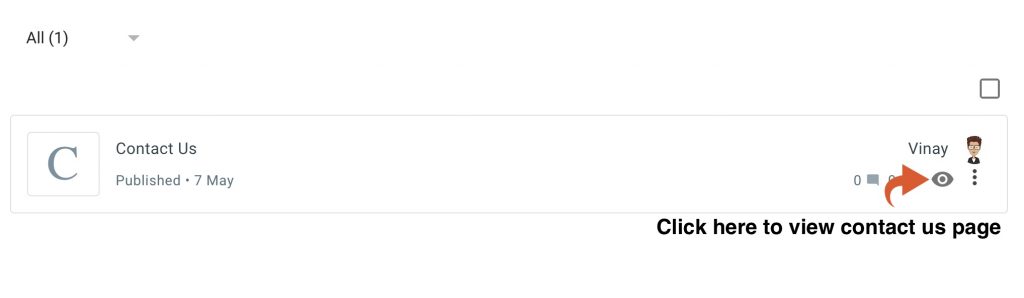
5. Open the page in your web browser and check if the page is working correctly, and users can send you messages.
Go to the Pages section and click the Eye icon to view the Contact Us page.

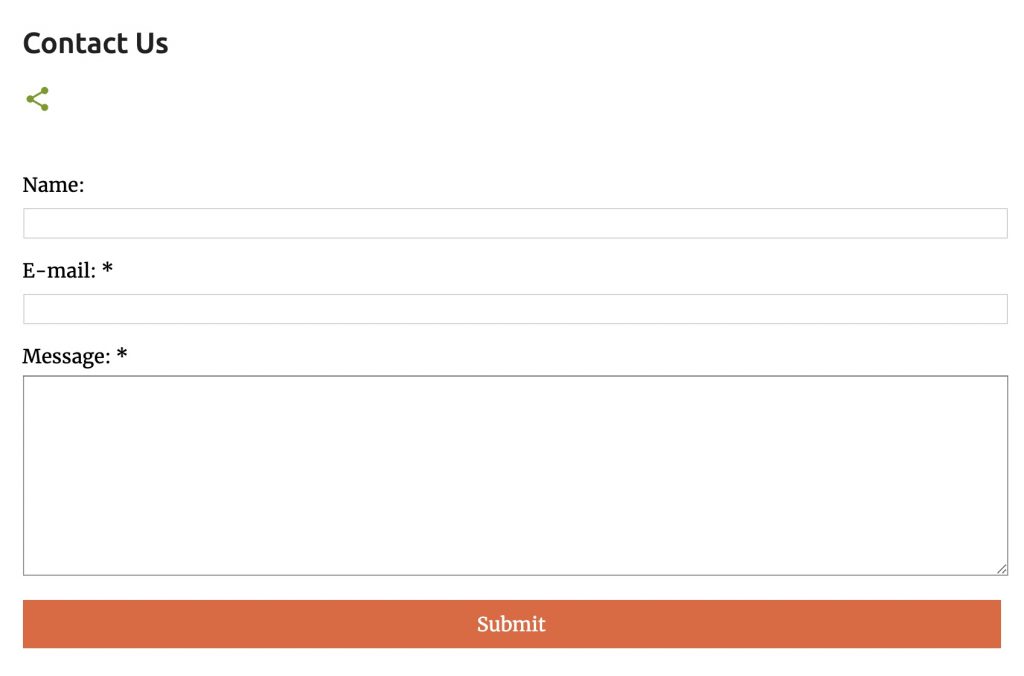
Contact Us Page Example
Your Contact Us page for Blogger will look similar to this example.

Let me know if you have any questions.

Contact send button was not responding on clicking, the above information helped me to solve the problem.
Thanks
How to download Tech Prevue theme in blogger, please guide me.
You may buy a matching blog theme on Themeforest.
I am not getting any message after submit the contact us form.
You should keep and hide the contact form in the sidebar.
Submit button is not working
Perhaps, you are not adding and hiding the contact form widget in the sidebar.
Thank you for the tutorial.
Btw, I follow all steps, but it’s not working.
After I sent a message, I got “Message successfully sent”. But I didn’t get it in my gmail.
Any tips ?
You must check your inbox and spam folder. Only blog admin will receive the emails.
Thank you so much @ admin for share your valuable thoughts and ideas We always enjoy your articles its inspired a lot by reading your articles day by day. So please accept my thanks and congrats for the success of your latest series.
Hi the contact us page is not displayed on my actual blog website so how will the user contact me.
Follow all the steps carefully
Thank you so much for your valuable tutorial, I followed this step to create a basic contact us page. Please keep on working this, your daily tutorials provide a lot of value and a ton of knowledge to learn form.
how do i link my e mail with this form, i have created the form but e mail is not send i mean send button is not working.
Read the article carefully, the solution to your problem is already given.
hey!
how do i change the button color as per my theme?
Define a class and select your favorite color.
Hello thank you for your article,
I have a problem in arranging about us, contact us pages and disclaimer page at the menu bar by using sola templates please help me to fix that problem
Sorry, we cannot. You need to read their user manual.
Your hiding code is not working on all themes. but when I applied this code in Newscorn theme, the sidebar widget also disappeared from the Layout. and I need to add it again to send an email, if I don’t apply code and leave the side menu contact form as it is, then it’s sending email properly. Is there any solution?
You should crosscheck if your contact form div ID is the same as “ContactForm1”. It may be ContactForm2 or something similar depending on your theme.
Thank you for this tutorial.
But the submit button is still not responding having done every necessary things.
Thank you Bro
It’s Working for me.
Doesn’t work. Followed all the directions. Yes the form widget is hidden in sidebar.
Some third-party themes do not support contact forms. Let me know the theme of your blog, or your may contact your theme developer. You may try this code on a default Blogger theme, and it is working perfectly.
That’s really helpful information for every blogger lover. My self Brijesh Raithattha and I’m always hungry to learn more about Digital Marketing. After completing my digital marketing I continuing reading more and more to increase my knowledge. I love your blog because there are lots of helpful articles and l love reading articles. Thank you so much…!!!
Thanks for the contact form. It worked perfectly. I received an email too.
I’m new to blogger platform.
Most welcome Ms. Nikita.
Thanks for sharing this information.
The submit button is not working.
I did not find the official contact form in your blog sidebar or footer widget. It is mandatory to add and hide the official contact form in the widget.
It really works but where I can see my data?
You will get the message in your email.
I get it 👇🏻 when I paste the code and proceed to save
The widget settings in widget with id AdSense1 is not valid. An internal error occurred. Please try again.
Now, what to do? 🤔
THANKS, MATE. WORKING FINE…
This is superb. Thank you. It works well, but the message went to the spam folder. So I have marked it as Not Spam now. I hope the messages will come to my inbox in the future.
Thank you, Vinay sir, it’s working on my blog site.
It does not work submit button in my blog, I follow your tutorial carefully… My template is Ultramag (templates yard) how to fix this?
Really useful information for me. I just created a new blog on blogspot named Shala Darpan. This information will help me.
Thank you for this information. I was confused, but now got some ideas about the contact form.
Hi, is it possible to change the font?
But in my case, i.e., not working. Page is ready here //www.newzoo.online/p/contact.html, but is not working. Data is not received by me. What can I do?
The default contact form widget should be hidden in your sidebar. If it is there, then you should contact your theme developer to tweak your theme to work the contact form on the create contact page.
The submit button is partially cut off at the bottom. It works, and I received a test email that I sent, but I would like to be able to see the entire button…
You may tweak the CSS as per your requirement.
Remove padding:10px, in second line of code
Very helpful! I follow these steps and my contact form works well. I sent a test email through the contact form. Then I receive it immediately. Thank you very much.
How can I add my email?
That’s really helpful to me, thank you so much
Hi Vinay,
This contact form looks pretty good. Do You know How to add a dropdown list in this form?
Thank You!
You can’t add any drop-down.
Thank you! I accidentally deleted the contact form in the sidebar and realized today that the contact form wasn’t sending messages! This post really helped me out ^.^
Hello, my contact us page is established in my blog but the words are not showing, like in the box of the name, the words are not showing!
It’s working, thanks so much! Just a tiny thing – the text “Submit” in the submit button appears cut. Is there a way to adjust the button size so the word “Submit” can be completely seen?
It works for me, thanks a lot. The issue for me in the first was the “contact form” in the sidebar, but when I added this tool it worked!
Vinay Prajapati, your content is very useful and valuable for me. Thank you for putting this together to help us.
SO NICE OF YOU! GREAT! 100% PERFECT AND THANKS A LOT!
Thank You so much. It’s really awesome. After applying this method, my contact page is ready for service. Thank you.
Thanks for posting how to do this. I have tested my contact page, and it works.
When typing our message, it’s like a white blank (we already type text… but can’t see)
Thanks a lot. It works on my website.
Thanks For this post. I applied it to my blog.
Hi,
Thank you, it is working fine.
How can I add one more field, e.g., Phone Number?
Thanks
You can’t add this feature
Thank you very much.