Hello there, Blogger has introduced a small but very important update for those who create/ edit their blog post in HTML mode rather than using Compose mode. This small update is image alignment and image size management/ editing which is now possible/ available in HTML mode. Before this update to align an image in a blog post you have to switch to Compose mode and click on image and then there was an option for image alignment and image size selection. This update is really useful to me and for them who want to create post in HTML mode and upload photos/ pics. HTML mode is not that much tough as some people describe it. I will recommend you to always use HTML mode for post creation and then switch to Compose mode for advance HTML options if you do not have enough knowledge of HTML tags.

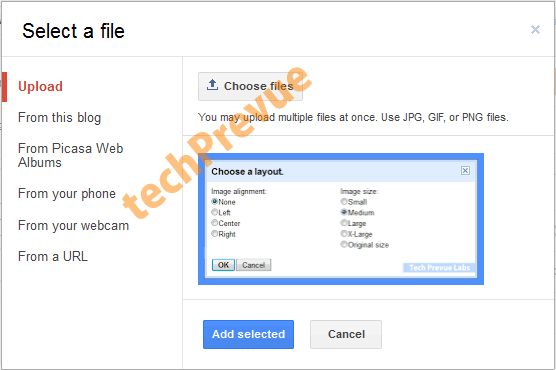
Now when you’ll upload a photo in HTML Mode after completion of upload you’ll see this nag screen with following options.
This screen comes after successful upload of a picture.

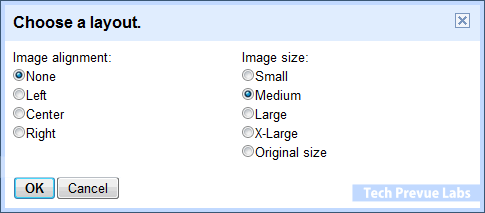
After that when you click on button Add selected then following nag comes in front of you. Which provide you available options to set image alignment and image size.

This update will definitely give ease to your blogging. I hope this would help you to improve image alignment and image size in a blog post.
If still have an doubt or question please let me know.

Good information, thanks for the article
Thank you Mr Vijay!