Most of our readers want to use Facebook Like Box with Lightbox effect, including one-time popup for a single user in n number of days. There is a number of such widgets available on the web.
We are providing the same thing but with the new GUI. Hopefully, this interface you’ll like most. I have managed widget GUI with the help of ‘Colorbox – A jQuery Lightbox’ by Jack Moore.
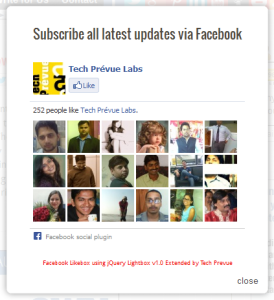
I am here launching Facebook Like Box Extended with white and black lightbox effect. You can choose any of these as per your blog design or choice.
This widget’s customization is really simple. No tech knowledge will be necessary; just read this article carefully. This widget is designed and optimized with HTML5, so your site/blog performance will not be compromised anyhow.
Facebook Like Box Extended with White Lightbox Effect

<script src='//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'></script>
<script src="//sites.google.com/site/techprevue/home/jquery.colorbox.min.js"></script>
<link rel="stylesheet" href="//sites.google.com/site/techprevue/home/colorbox.css" type="text/css" />
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var setDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + setDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"430px", height:"470px", inline:true, href:"#tP"});
}
});
</script>
<div style="display:none">
<div id="tP" style="background:#fff;position:scroll;z-index:99999999">
<div style="text-align:center;padding-top:15px">
<h2 class="tP">Subscribe all latest updates via Facebook</h2>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Ftechprevue&width=342&height=300&show_faces=true&colorscheme=light&stream=false&show_border=false&header=false&appId=" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:342px; height:300px;" allowtransparency="true"></iframe>
</div></div></div>
<style>
#colorbox,#cboxOverlay,#cboxWrapper{position:absolute;top:0;left:0;z-index:9999;overflow:hidden}#cboxOverlay{position:fixed;width:100%;height:100%;background:#fff}#cboxMiddleLeft,#cboxBottomLeft{clear:left}#cboxContent{position:relative;background:#fff;overflow:hidden}#cboxLoadedContent{overflow:auto;-webkit-overflow-scrolling:touch;margin-bottom:20px}#cboxTitle{margin:0;position:absolute;bottom:0;left:0;text-align:center;width:100%;color:#999}#cboxLoadingOverlay,#cboxLoadingGraphic{position:absolute;top:0;left:0;width:100%;height:100%}#cboxPrevious,#cboxNext,#cboxClose,#cboxSlideshow{cursor:pointer}.cboxPhoto{float:left;margin:auto;border:0;display:block;max-width:none;-ms-interpolation-mode:bicubic}.cboxIframe{width:100%;height:100%;display:block;border:0;background:#fff}#colorbox,#cboxContent,#cboxLoadedContent{box-sizing:content-box;-moz-box-sizing:content-box;-webkit-box-sizing:content-box}#colorbox{outline:0}#cboxTopLeft{width:25px;height:25px;background:url(//goo.gl/FZnJE) no-repeat}#cboxTopCenter{height:25px;background:url(//goo.gl/FZnJE) repeat-x 0 -50px}#cboxTopRight{width:25px;height:25px;background:url(//goo.gl/FZnJE) no-repeat -25px 0}#cboxBottomLeft{width:25px;height:25px;background:url(//goo.gl/FZnJE) no-repeat 0 -25px}#cboxBottomCenter{height:25px;background:url(//goo.gl/FZnJE) repeat-x 0 -75px}#cboxBottomRight{width:25px;height:25px;background:url(//goo.gl/FZnJE) no-repeat -25px -25px}#cboxMiddleLeft{width:25px;background:url(//goo.gl/bhmpc) repeat-y}#cboxMiddleRight{width:25px;background:url(//goo.gl/bhmpc) repeat-y -25px 0}#cboxError{padding:50px;border:1px solid #ccc}#cboxCurrent{position:absolute;bottom:0;left:100px;color:#999}#cboxLoadingOverlay{background:url(//goo.gl/o98PY) no-repeat 5px 5px #fff}#cboxPrevious,#cboxNext,#cboxSlideshow,#cboxClose{border:0;padding:0;margin:0;overflow:visible;width:auto;background:none}#cboxPrevious:active,#cboxNext:active,#cboxSlideshow:active,#cboxClose:active{outline:0}#cboxSlideshow{position:absolute;bottom:0;right:42px;color:#444}#cboxPrevious{position:absolute;bottom:0;left:0;color:#444}#cboxNext{position:absolute;bottom:0;left:63px;color:#444}#cboxClose{position:absolute;bottom:0;right:0;display:block;color:#444}.cboxIE #cboxTopLeft,.cboxIE #cboxTopCenter,.cboxIE #cboxTopRight,.cboxIE #cboxBottomLeft,.cboxIE #cboxBottomCenter,.cboxIE #cboxBottomRight,.cboxIE #cboxMiddleLeft,.cboxIE #cboxMiddleRight{filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#00FFFFFF,endColorstr=#00FFFFFF)}
</style>
Facebook Like Box Extended with Black Lightbox Effect

<script src='//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'></script>
<script src="//sites.google.com/site/techprevue/home/jquery.colorbox.min.js"></script>
<link rel="stylesheet" href="//sites.google.com/site/techprevue/home/colorbox-dark.css" type="text/css" />
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var setDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + setDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"400px", height:"430px", inline:true, href:"#tP"});
}
});
</script>
<div style="display:none">
<div id="tP" style="background:#fff;position:scroll;z-index:99999999;">
<div style="text-align:center;padding-top:15px">
<h2 class="tP">Subscribe all latest updates via Facebook</h2>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Ftechprevue&width=342&height=300&show_faces=true&colorscheme=light&stream=false&show_border=false&header=false&appId=" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:342px; height:300px;" allowtransparency="true"></iframe>
</div></div></div>
<style>
#colorbox,#cboxOverlay,#cboxWrapper{position:absolute;top:0;left:0;z-index:9999;overflow:hidden}#cboxOverlay{position:fixed;width:100%;height:100%;background:#000}#cboxMiddleLeft,#cboxBottomLeft{clear:left}#cboxContent{position:relative;margin-top:20px;background:#000}#cboxLoadedContent{overflow:auto;-webkit-overflow-scrolling:touch;border:5px solid #000;background:#fff}#cboxTitle{margin:0;position:absolute;top:-20px;left:0;color:#ccc}#cboxLoadingOverlay,#cboxLoadingGraphic{position:absolute;top:0;left:0;width:100%;height:100%}#cboxPrevious,#cboxNext,#cboxClose,#cboxSlideshow{cursor:pointer}.cboxPhoto{float:left;margin:auto;border:0;display:block;max-width:none;-ms-interpolation-mode:bicubic}.cboxIframe{width:100%;height:100%;display:block;border:0;background:#fff}#colorbox,#cboxContent,#cboxLoadedContent{box-sizing:content-box;-moz-box-sizing:content-box;-webkit-box-sizing:content-box}#colorbox{outline:0}#cboxError{padding:50px;border:1px solid #ccc}#cboxCurrent{position:absolute;top:-20px;right:0;color:#ccc}#cboxLoadingGraphic{background:url(//goo.gl/YBXu4) no-repeat center center}#cboxPrevious,#cboxNext,#cboxSlideshow,#cboxClose{border:0;padding:0;margin:0;overflow:visible;width:auto;background:none}#cboxPrevious:active,#cboxNext:active,#cboxSlideshow:active,#cboxClose:active{outline:0}#cboxSlideshow{position:absolute;top:-20px;right:90px;color:#fff}#cboxPrevious{position:absolute;top:50%;left:5px;margin-top:-32px;background:url(//goo.gl/2te5t) no-repeat top left;width:28px;height:65px;text-indent:-9999px}#cboxPrevious:hover{background:bottom left}#cboxNext{position:absolute;top:50%;right:5px;margin-top:-32px;background:url(//goo.gl/2te5t) no-repeat top right;width:28px;height:65px;text-indent:-9999px}#cboxNext:hover{background:bottom right}#cboxClose{position:absolute;top:5px;right:5px;display:block;background:url(//goo.gl/2te5t) no-repeat top center;width:38px;height:19px;text-indent:-9999px}#cboxClose:hover{background:bottom center}
</style>
Customize Facebook Like Box – Extended
Above in both of the widget codes, you have to change the following values –
1. 30 (Highlighted in Green Color)
A number of days when Facebook Like Box cookie will expire, and this will be visible to re-visited readers. The default value is 30 days, and you may set this value to 1, 2, 3, 4, 5,… n. ,i.e., 7 Days, 15 Days, etc.
2. techprevue (Highlighted in Orange Color)
Change this value with your Facebook page ID to work this widget for you.
Adding this widget to Blogger
Go to Dashboard › Select blog › Layout › Add a Gadget › Add HTML/JavaScript Gadget › Paste any widget code › Save Gadget › Done
Done!

Hi vinay,
Thanks for your information. Nice post.
Most welcome M Nirmal. Keep visiting us.
can you help it’s not working for me
If not working then then pls download and upload these two files on your server –
1. jquery.colorbox.min.js, 2. colorbox-dark.css
Do not forget to replace links in the widget code and then try, surely it will work.
I had this on my blog but each time i add it. my slider stops working. Can you tell me how to edit the script src so I can have box the facebook like box and image slider to work? TIA
This might due to conflicting jquery version. Please upgrade your jquery to latest version.
Even after i copied the .js and .css file to my server , this script is not working
Do not forget to replace links in the widget code and then try, surely it will work.
Great tutorial MASTER !! i like your ALL POST .. is the best .. #keepmoving .. and #keepblogging ..
Regards,
Rian Nurherdian | Blogger from Bandung city – Indonesian
Most welcome dear!
allrights master :)
I’ve gone through all your blog. You’re doing a great job.
where I can download 1. jquery.colorbox.min.js, 2. colorbox-dark.css
Download 1. jquery.colorbox.min.js, 2. colorbox-dark.css
1. //sites.google.com/site/techprevue/home/jquery.colorbox.min.js
2. //sites.google.com/site/techprevue/home/colorbox.css
3. //sites.google.com/site/techprevue/home/colorbox-dark.css
thanks a Lot….It’s working
Welcome Neelkanth!