When you create a post and upload an image to a Blogspot post, it can be a bit tricky to manually adjust the same width for each image in all posts if you have already published a lot of posts.
One solution for this is a predefined max image width in the post body.
Different bloggers have different blog themes/templates and layout widths.
Because of that, the post body width is different, but it is not less than 500px by default.
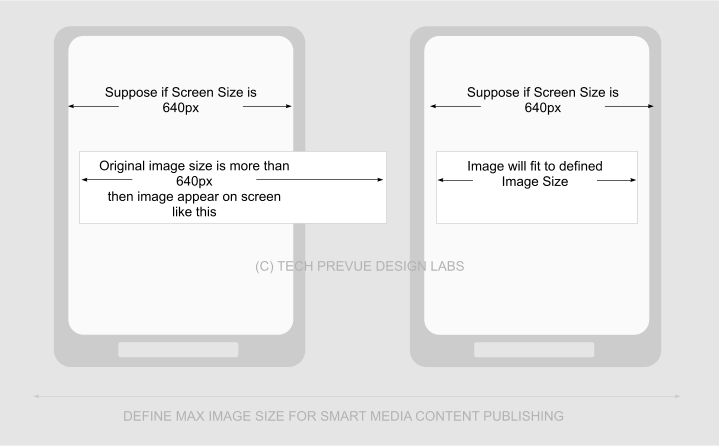
So that we can choose the image with near about 200px, 250px, 80%, 100%, or width that suits your blog design. Hereunder is a pictorial example of this:

Steps to Set Max Image Width for All Images of a Blog Post
Steps to get the same image ‘Max Image Width’ in the Post Body of the Blogger:
1. Blogger Dashboard › Theme › Edit HTML
2. After that find this code ]]></b:skin> in the template
3. Add the following code just above this
.post-body img{max-width:250px;height:auto;clear:both}
4. Now press the “Save Theme” button
You can change the highlighted value in red color as per your blog width.
Note: Different blog themes may have different Div Class, so you need to take care of this, to work changes in your blog.
Need More Help? Just make comments.

This is a good tip but one part of it is that it may have a very minor impact on performance of a webpage because the browser will have to scale images.
Very important comment, thanks for review!
I think, Suhas’ Comment shows that it will cover no more specific SEO impact for the blog.
Pictures of the same size in every post is, I think, not a good deal.
Thanks to share.
It has no seo impact for sure but it’ll make your blogging simple by automatically reducing the image size as per your post body and make your blog beautiful. It most desired feature for wordpress blog and specially for photo gallery blogs.
thanks for this information
Most welcome cifar…
Your blog is nice, thanks for sharing the information.